Font Awesome 是一个基于 CSS 和 LESS 的字体图标工具包。可以轻松的用 css 来控制字体的颜色,大小,阴影等。关于Font Awesome ,更多信息可以访问这里:
带你了解字体和图标工具包——Font Awesome
https://www.zhuige.com/news/1010.html
为了更方便在追格小程序中的使用字体图标,追格为用户提供了简单的Font Awesome 字体图标的引入方式,详细操作流程如下:
1.下载 Font Awesome 字体组件,本字体组件基于Font Awesome 4.7.0压缩
链接: https://pan.baidu.com/s/1tmghsXt-UfUk7gASiNhDhw?pwd=hq5x
提取码: hq5x
2.追格小程序项目根目录新建 font 目录
3.解压文件后,将font-awesome.css和FontAwesome.tt两个文件拷贝到 font 目录中
4.修改App.vue,在css调用后增加以下代码,即可以正常使用Font Awesome 字体图标了
@import "font/font-awesome.css";以下为Font Awesome 字体图标网址,供大家参考其包含的图标,方便项目中调用
http://www.fontawesome.com.cn/
在调用Font Awesome 字体图标时,可以使用text,i,view等标签增加对应的class即可
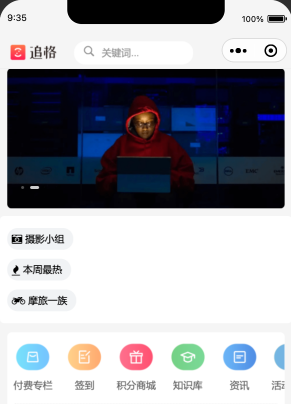
字体图标在追格中应用的简单范例,这里仅用特殊标签图标做展示
<view class="zhuige-block">
<view class="zhuige-tags-group">
<view class="zhuige-social-address">
<view>
<text class="fa fa-camera-retro" aria-hidden="true"></text>
<view>摄影小组</view>
</view>
</view>
<view class="zhuige-social-address">
<view>
<text class="fa fa-fire" aria-hidden="true"></text>
<view>本周最热</view>
</view>
</view>
<view class="zhuige-social-address">
<view>
<text class="fa fa-motorcycle" aria-hidden="true"></text>
<view>摩旅一族</view>
</view>
</view>
</view>
更多如何应用Font Awesome 字体图标的方式,我们会在后续的教程里与大家分享。
-
微信评价组件:提示此插件已设置不可添加追格小程序全模块用户反馈,说微信评价组件:提示此插件已设置不可添加
-
追格小程序:积分商城发布产品报错,WordPress database error Table 'wp_zhuige_xcx_promotion_log' doesn't exist近期有追格小程序用户反馈,积分商城发布产品报错,大致提示如下:WordPress database error Table 'wp_zhuige_xcx_promotion_log' doesn't exist
-
追格小程序建圈、发帖、商城发布商品报错 Warning: Undefined variable $result in追格小程序建圈、发帖、商城发布商品报错Warning: Undefined variable $result in /www/wwwroot/xly/wp-content/plugins/zhuige-xcx/public/class-zhuige-xcx-public.php on line 159
-
【重要通知】追格小程序更新提示因uni组件更新,追格小程序部分模块样式出现异常。我们已定位问题并正优化中,给您带来不便敬请谅解。感谢支持与理解!追格团队将持续努力,优化产品体验,期待更快与您相见。
-
追格小程序V2.5.0更新发布追格小程序V2.5.0版本的更新,我们没给大家添太多新花样,主要是把“内功”练好了。我们认真检查了上一版里那些组件之间的小摩擦,一点点地调整、优化,搞定了超过40多个小地方。这样一来,小程序跑起来就更顺畅了,大家用起来也会感觉更舒服、更顺手。这次虽然没大张旗鼓,但确实是让产品站得更稳、更可靠了。
-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了Uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。



暂无评论,抢个沙发...