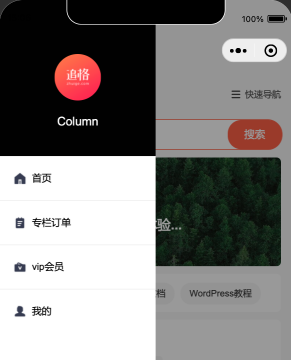
追格小程序专栏模块的快速导航按钮点击后,左侧会弹出侧边栏菜单,默认菜单是上图标,下文字的展示。
我们可以根据自己需求,仅调整追格小圈子程序css对展示进行调整。
1、打开文件style/main.css,找到以下代码
.zhuige-pop-left-links>view {
text-align: center;
padding: 30rpx;
border-top: 1rpx solid #EEEEEE;
}
.zhuige-pop-left-links view image {
height: 64rpx;
width: 64rpx;
}
2、修改成如下代码
.zhuige-pop-left-links>view {
text-align: center;
padding: 30rpx;
border-top: 1rpx solid #EEEEEE;
display: flex;
align-items: center;
//增加浮动,居中对齐
}
.zhuige-pop-left-links view image {
height: 48rpx;
width: 48rpx;
margin-right: 8rpx;
//控制图标尺寸,设置右侧边距
}3、下图就是仅修改css后的展示效果

也可以根据自己需求,修改侧边栏背景色/背景图,文字颜色,字号等,结合自己需求修改css即可
-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了Uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。
-
WordPress导航主题小站点评 V2.0.0更新发布自定义广告、色彩导航等功能追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...