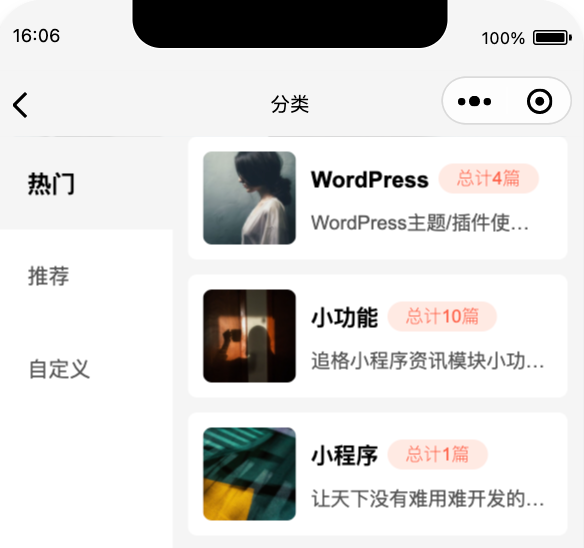
近期看有人反馈追格小程序的资讯分类略缩图该怎么改?如果是要改成下图效果,其实大家只需要对模板中的css调整便可以了。

结合页面原始的上下结构展示,我们基本上可以不修改页面结构,仅通过调整css,对列表进行任何形式的调整。
这里把如何修改为上图的方法告诉大家,详情参考以下代码(注释的是原有代码,新增的有提示)
打开文件/pages/cms/classify/classify.vue
对照代码修改即可
/** 外框 **/
.zhuige-classify-cms-block {
margin-bottom: 20rpx;
/* 新增 */
display: flex;
align-items: center;
flex-wrap: nowrap;
background-color: #FFFFFF;
border-radius: 12rpx;
padding: 20rpx;
}
/** 图片 **/
.zhuige-classify-cms-block image {
/* height: 200rpx;
width: 100%;
border-radius: 12rpx 12rpx 0 0;
display: inherit; */
/* 新增 */
height: 120rpx;
width: 120rpx;
border-radius: 12rpx;
flex: 0 0 120rpx;
}
/** 文字块 **/
.zhuige-classify-cms-text {
/* padding: 20rpx;
background: #FFFFFF;
border-radius: 0 0 12rpx 12rpx; */
/* 新增 */
width: 300rpx;
margin-left: 20rpx;
}
.zhuige-classify-cms-text view:nth-child(1) text:nth-child(2) {
font-size: 24rpx;
font-weight: 300;
height: 40rpx;
line-height: 40rpx;
border-radius: 24rpx;
padding: 0 24rpx;
margin-left: 12rpx;
color: #FF6348;
background: #FFEAE3;
/* 新增 */
white-space: nowrap;
}
-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了Uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。
-
WordPress导航主题小站点评 V2.0.0更新发布自定义广告、色彩导航等功能追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...