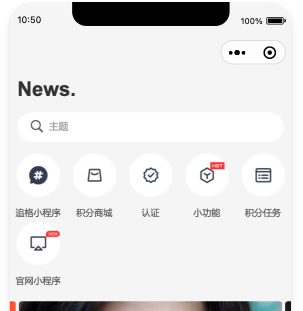
追格资讯小程序(Uniapp专业版)中,首页中的图标默认是滚动模式,有些用户希望调整为自动换行模式。那么我们该如何调整呢?
在追格资讯小程序的首页模板中,其实我们已经为大家预制了图标的两种展示方式,通过简单的调整,无需调整css,就可以从滚动模式切换为自动换行模式。
接下来给大家说说如何调整
打开追格资讯小程序(Uniapp专业版)的首页模板index.vue 找到以下代码:
<!-- icon -->
<!-- 图标导航 滚动模式-->
<view v-if="iconNav && iconNav.length>0" class="jiangqie-scroll-icon">
<scroll-view scroll-x="true">
<view class="jiangqie-iconbox" :data-link="item.link" @click="iconNavItemClick"
v-for="(item,index) in (iconNav)" :key="index">
<image mode="aspectFill" class="jiangqie-iconimg" :src="item.icon"></image>
<text>{{item.title}}</text>
</view>
</scroll-view>
</view>
<!-- 图标导航 自动换行模式 -->
<!-- <view v-if="iconNav && iconNav.length>0" class="jiangqie-icon" style="display: none;">
<view class="jiangqie-iconbox" :data-link="item.link" @click="iconNavItemClick"
v-for="(item,index) in (iconNav)" :key="index">
<image class="jiangqie-iconimg" :src="item.icon"></image>
<text>{{item.title}}</text>
</view>
</view> -->
1、将图标导航滚动模式注释或者增加:style="display: none;"
2、同时将图标导航自动换行模式去掉:style="display: none;",同时取消注释便可以实现以下效果了:

-
微信评价组件:提示此插件已设置不可添加追格小程序全模块用户反馈,说微信评价组件:提示此插件已设置不可添加
-
追格小程序:积分商城发布产品报错,WordPress database error Table 'wp_zhuige_xcx_promotion_log' doesn't exist近期有追格小程序用户反馈,积分商城发布产品报错,大致提示如下:WordPress database error Table 'wp_zhuige_xcx_promotion_log' doesn't exist
-
追格小程序建圈、发帖、商城发布商品报错 Warning: Undefined variable $result in追格小程序建圈、发帖、商城发布商品报错Warning: Undefined variable $result in /www/wwwroot/xly/wp-content/plugins/zhuige-xcx/public/class-zhuige-xcx-public.php on line 159
-
【重要通知】追格小程序更新提示因uni组件更新,追格小程序部分模块样式出现异常。我们已定位问题并正优化中,给您带来不便敬请谅解。感谢支持与理解!追格团队将持续努力,优化产品体验,期待更快与您相见。
-
追格小程序V2.5.0更新发布追格小程序V2.5.0版本的更新,我们没给大家添太多新花样,主要是把“内功”练好了。我们认真检查了上一版里那些组件之间的小摩擦,一点点地调整、优化,搞定了超过40多个小地方。这样一来,小程序跑起来就更顺畅了,大家用起来也会感觉更舒服、更顺手。这次虽然没大张旗鼓,但确实是让产品站得更稳、更可靠了。
-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。



暂无评论,抢个沙发...