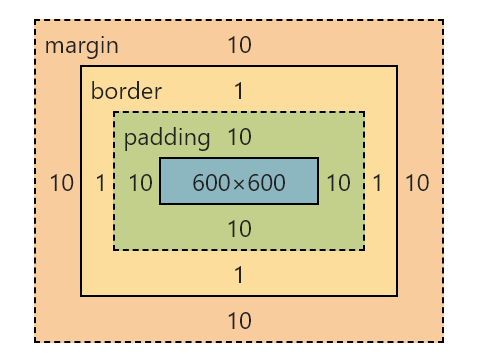
box-sizing 默认值为 content-box,当做如下设置:
box-sizing: content-box;
width: 600px;
height: 600px;
margin: 10px;
padding: 10px;
border: 1px solid #000;元素的尺寸如下:

元素的宽为:内容区+margin+padding+border,即 600+10+10+1。内容区宽度为 600,实际占据的宽度为 621。
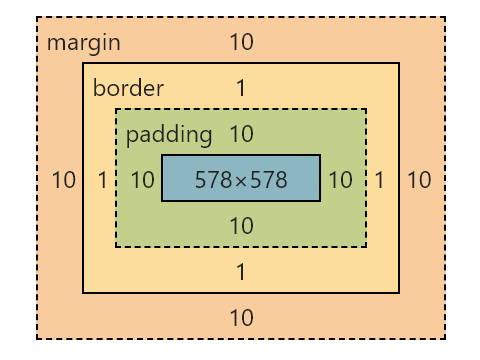
其他属性值不变,box-sizing 改为 border-box,如下:
box-sizing: border-box;
width: 600px;
height: 600px;
margin: 10px;
padding: 10px;
border: 1px solid #000;
元素实际占据的宽度为600,内容区的宽度为 600-margin-padding-border,即 600-20-20-1,内容区的宽度为578。
box-sizing 默认值为 content-box,width 设置的是内容区的宽度;box-sizing 默认值为 border-box,width 设置的是元素占据空间的宽度。
-
css详解系列:10-Flex项目属性orderorder 属性 用来设置或检索弹性盒模型对象的项目(子元素)在容器中出现的順序。
-
css详解系列:11-Flex项目属性align-selfalign-self属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
-
css实现点击切换图片效果的方法在css中我们可以使用伪类选择器来实现点击切换图片的效果,看看如何实现的。
-
css样式表的三种样式css(级联样式表)主要有三种样式定义方式
-
如何在css中实现样式优先级在css中,样式优先级是由一系列规则决定的,这些规则决定了当多个样式规则应用于同一个HTML元素时,哪个规则会优先生效。
-
css文本超出显示3个点的方法在css中,如果你想让超出特定长度的文本显示为三个点(...),你可以使用text-overflow属性,配合overflow和white-space属性。




暂无评论,抢个沙发...