为了丰富WordPress模板中的展示交互,我们可以定义一些常用的css动画类名,在需要使用该动画的地方,调用该css类即可实现css动画。
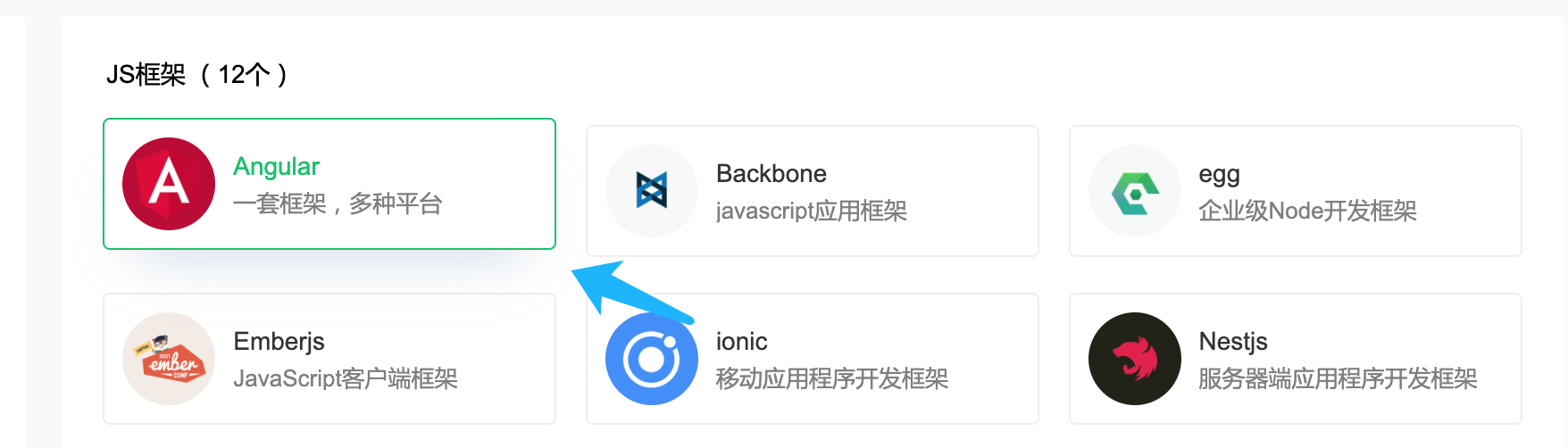
如酱茄Pro,WordPress模板展示站里的网址导航
.jiangqie-site-ac {
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.jiangqie-site-ac:hover {
transform: translateY(-4px);
-webkit-transform: translateY(-4px);
-moz-transform: translateY(-4px);
box-shadow: 0 20px 32px -18px rgba(79,125,183,.3);
-webkit-box-shadow: 0 20px 32px -18px rgba(79,125,183,.3);
-moz-box-shadow: 0 20px 32px -18px rgba(79,125,183,.3);
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
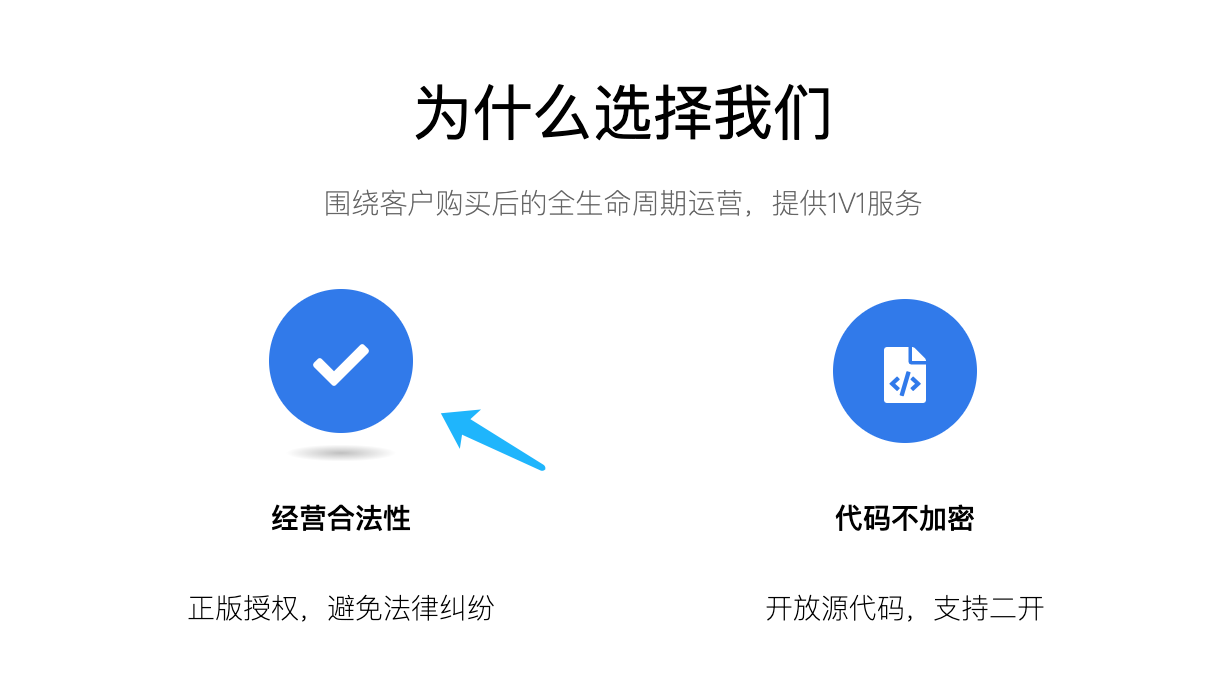
以及追格企业官网WordPress主题专业版 首页中的为什么选择我们图标模块

.zhuige-hvr-float-shadow {
display: inline-block;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
position: relative;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-property: transform;
transition-property: transform;
}
.zhuige-hvr-float-shadow:before {
pointer-events: none;
position: absolute;
z-index: -1;
content: '';
top: 100%;
left: 5%;
height: 10px;
width: 90%;
opacity: 0;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0.25) 0%, rgba(0, 0, 0, 0) 60%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0.25) 0%, rgba(0, 0, 0, 0) 60%);
/* W3C */
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-property: transform, opacity;
transition-property: transform, opacity;
}
.zhuige-hvr-float-shadow:hover, .zhuige-hvr-float-shadow:focus, .zhuige-hvr-float-shadow:active {
-webkit-transform: translateY(-5px);
transform: translateY(-5px);
}
.zhuige-hvr-float-shadow:hover:before, .zhuige-hvr-float-shadow:focus:before, .zhuige-hvr-float-shadow:active:before {
opacity: 1;
-webkit-transform: translateY(5px);
transform: translateY(5px);
}以上两种css hover效果,均是采用css中定义通用型动画css,均可以应用在WordPress的其他块结构元素上,通过调用,在不同模块实现相同效果的csshover动画。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
Redis Object Cache WordPress对象缓存插件Redis Object Cache是一款功能强大、易于使用的WordPress对象缓存插件。通过合理配置和优化,可以显著提高网站的访问速度和用户体验。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
Table Block by RioVizual 专为WordPress Gutenberg编辑器设计的表格插件Table Block by RioVizual是一款功能多且易于使用的WordPress表格插件。它提供了丰富的定制选项和预设计模板库,使得创建和编辑表格变得轻松快捷。
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...