追格小站点评主题资讯列表的标题在H5模式下默认为一行,超出隐藏,我们可以通过调整css,将WordPress主题小站点评资讯列表标题调整为两行显示。
我们可以通过css参数实现自动换行显示,超出并隐藏。
具体实现方法如下:
1、在main.css中搜索:.zhuige-list-text h6
2、参考以下做修改
.zhuige-list-text h6 {
font-size: 13px;
font-weight: 500;
/* height: 30px; */
line-height: 26px;
flex-wrap: nowrap;
align-items: center;
word-break: keep-all;
text-overflow: ellipsis;
overflow: hidden;
display: flex;
align-items: center;
}3、搜索.zhuige-news-list .zhuige-list-text h6 a
4、参考以下做修改
.zhuige-news-list .zhuige-list-text h6 a {
display: flex;
align-items: center;
-webkit-line-clamp: 2;
overflow: hidden;
text-overflow: ellipsis;
white-space: normal;
display: -webkit-box!important;
-webkit-box-orient: vertical;
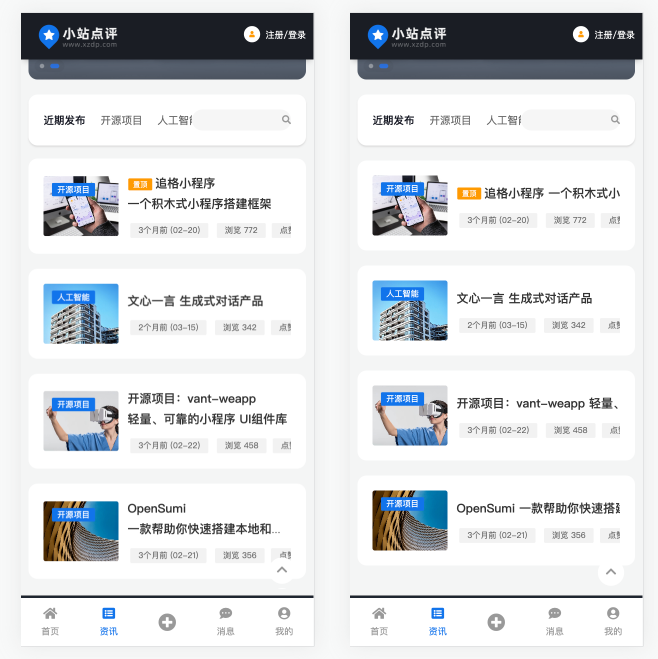
}这样我们便可以得到以下效果,左侧为修改后的两行,右侧为修改前的单行。

我们还可以通过-webkit-line-clamp参数来控制显示行数,这里设置的是:2,超过两行即隐藏。
-
WordPress导航主题小站点评 V2.0.0更新发布自定义广告、色彩导航等功能追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
追格“小站点评”主题更新发布追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...