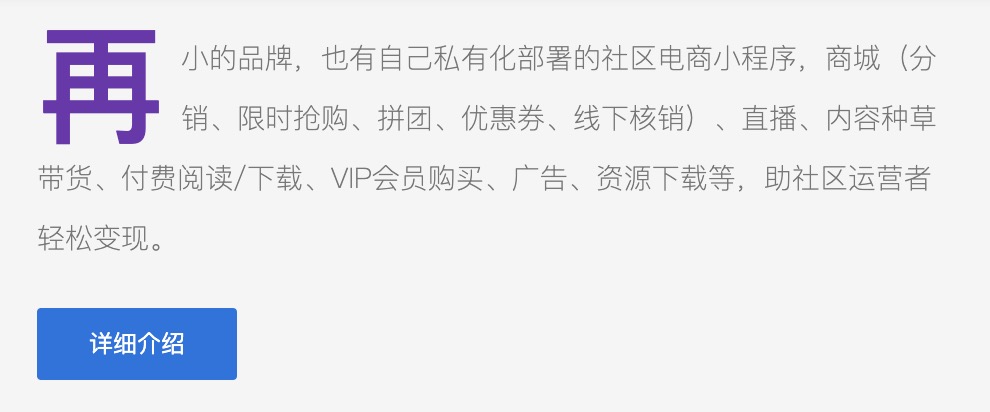
在网页中,经常可以见到内容的首字母/字进行放大或同时大写效果,对内容进行强化,如下图:

我们可以通过CSS 中选择确定的 first-of-type 元素。同时使用 ::first-letter 伪类去实现首字母大写的效果。通过配合其他css属性,进行差异化显示。
这个类可以让我们更自由的添加样式。所以,你可以调整大写字母的样式以符合你的站点设计风格。
这里我们是应用追格官网首页,做的效果,大家可以结合自己网站风格进行优化
参考可访问追格官网:www.zhuige.com
.zhuige-trade-info div {
font-size: 14px;
font-weight: 200;
color: #777777;
line-height: 30px;
}
/* 以上为原始代码,下面这部分是首字母放大 */
.zhuige-trade-info div:first-of-type::first-letter {
color: #6633aa;
float: left;
font-size: 4rem;
line-height: 4vw;
font-weight: 600;
padding-right: 8px;
}-
css详解系列:10-Flex项目属性orderorder 属性 用来设置或检索弹性盒模型对象的项目(子元素)在容器中出现的順序。
-
css详解系列:11-Flex项目属性align-selfalign-self属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
-
css实现点击切换图片效果的方法在css中我们可以使用伪类选择器来实现点击切换图片的效果,看看如何实现的。
-
css样式表的三种样式css(级联样式表)主要有三种样式定义方式
-
如何在css中实现样式优先级在css中,样式优先级是由一系列规则决定的,这些规则决定了当多个样式规则应用于同一个HTML元素时,哪个规则会优先生效。
-
css文本超出显示3个点的方法在css中,如果你想让超出特定长度的文本显示为三个点(...),你可以使用text-overflow属性,配合overflow和white-space属性。



暂无评论,抢个沙发...