在网页中,我们经常会用到一些三角形组成的图形,由于块结构基础是四边形,很多同学在这种情况会应用图片来实现。其实通过css和伪类也可以实现各种三角形。
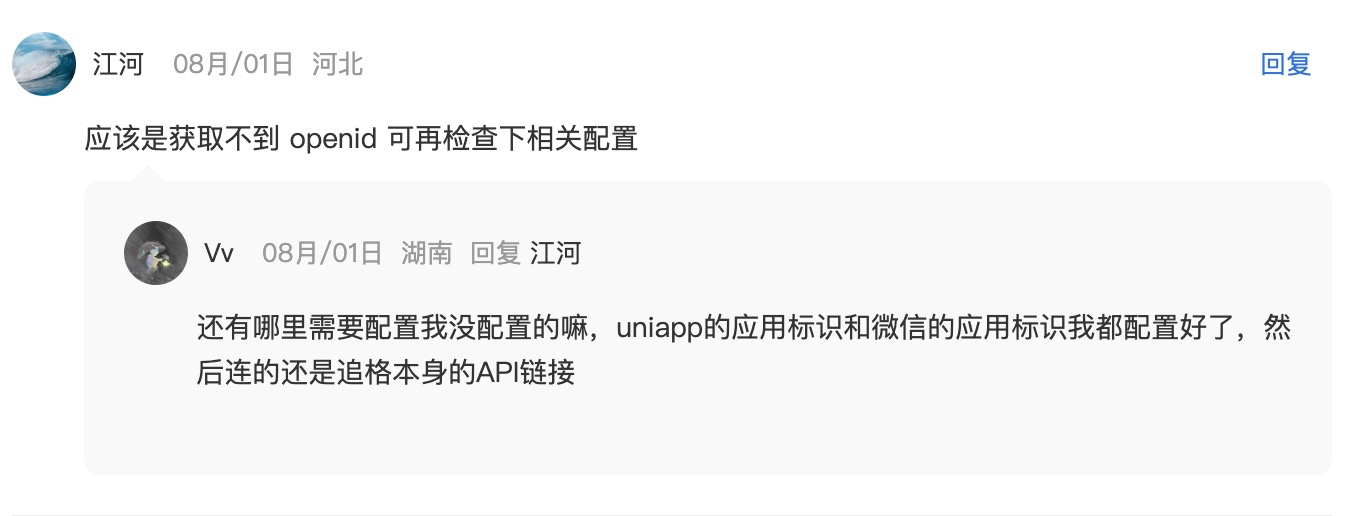
如图:回复框的左上角这个三角形

本质:还是利用了盒子的边框
做法:
1.设置三角形的宽高
2.设置三角形各边角度
3.四个边都要的,只保留我们需要的边框颜色,其他的 颜色透明即可。
css参考代码如下:
.zhuige-comment-reply {
padding: 20px;
background-color: #F9F9F9;
border-radius: 8px;
margin-top: 10px;
position: relative;
}
/* 回复主背景框要position: relative,利用伪类:before实现三角,绝对定位*/
.zhuige-comment-reply:before {
content: '';
position: absolute;
width: 16px;
height: 16px;
top: -8px;
left: 24px;
background: linear-gradient(135deg, transparent 0, transparent 50%, #F9F9F9 50%, #F9F9F9 50%, #F9F9F9 100%) left top / 50% 50% no-repeat,
linear-gradient(225deg, transparent 0, transparent 50%, #F9F9F9 50%, #F9F9F9 50%, #F9F9F9 100%) right top / 50% 50% no-repeat;
}访问地址如下:https://www.zhuige.com/bbs/4021.html
大家可以用浏览器调试工具进行测试。
-
css详解系列:10-Flex项目属性orderorder 属性 用来设置或检索弹性盒模型对象的项目(子元素)在容器中出现的順序。
-
css详解系列:11-Flex项目属性align-selfalign-self属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
-
css实现点击切换图片效果的方法在css中我们可以使用伪类选择器来实现点击切换图片的效果,看看如何实现的。
-
css样式表的三种样式css(级联样式表)主要有三种样式定义方式
-
如何在css中实现样式优先级在css中,样式优先级是由一系列规则决定的,这些规则决定了当多个样式规则应用于同一个HTML元素时,哪个规则会优先生效。
-
css文本超出显示3个点的方法在css中,如果你想让超出特定长度的文本显示为三个点(...),你可以使用text-overflow属性,配合overflow和white-space属性。



暂无评论,抢个沙发...