本文介绍使用追格小程序+活动报名插件,如何通过简单的配置创建活动报名小程序。
追格小程序的基本部署配置方法,可参考:https://www.zhuige.com/docs/zg.html
活动报名插件的基本部署配置方法,可参考:https://www.zhuige.com/docs/kzcj/198.html
本文重点介绍如何通过简单的配置让追格小程序看上去更像一个活动报名为主小程序。
方法一 将小程序的首页配置重点显示活动报名内容
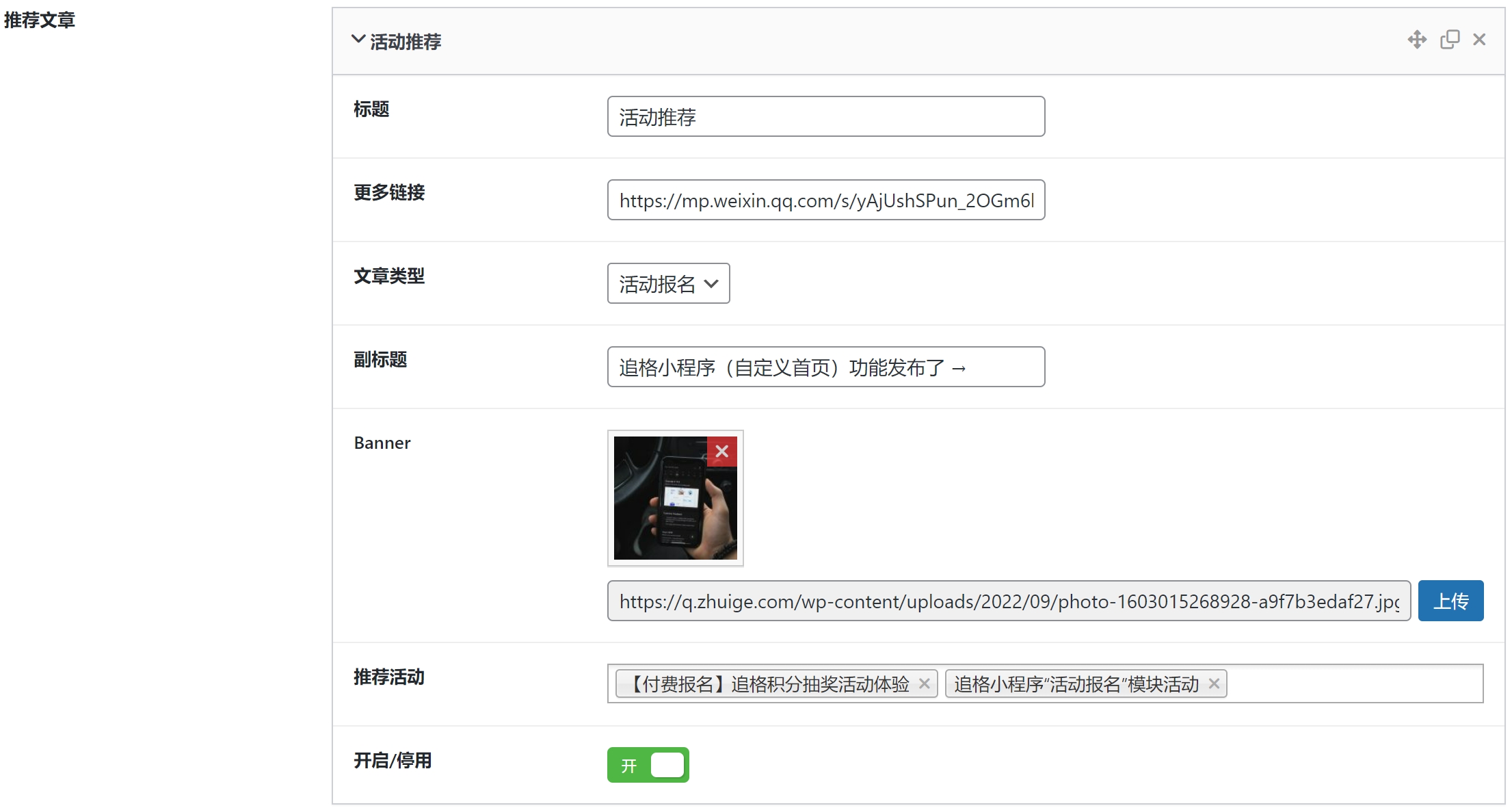
在后台,追格小程序->全局->首页-近期 中,参考配置如下:

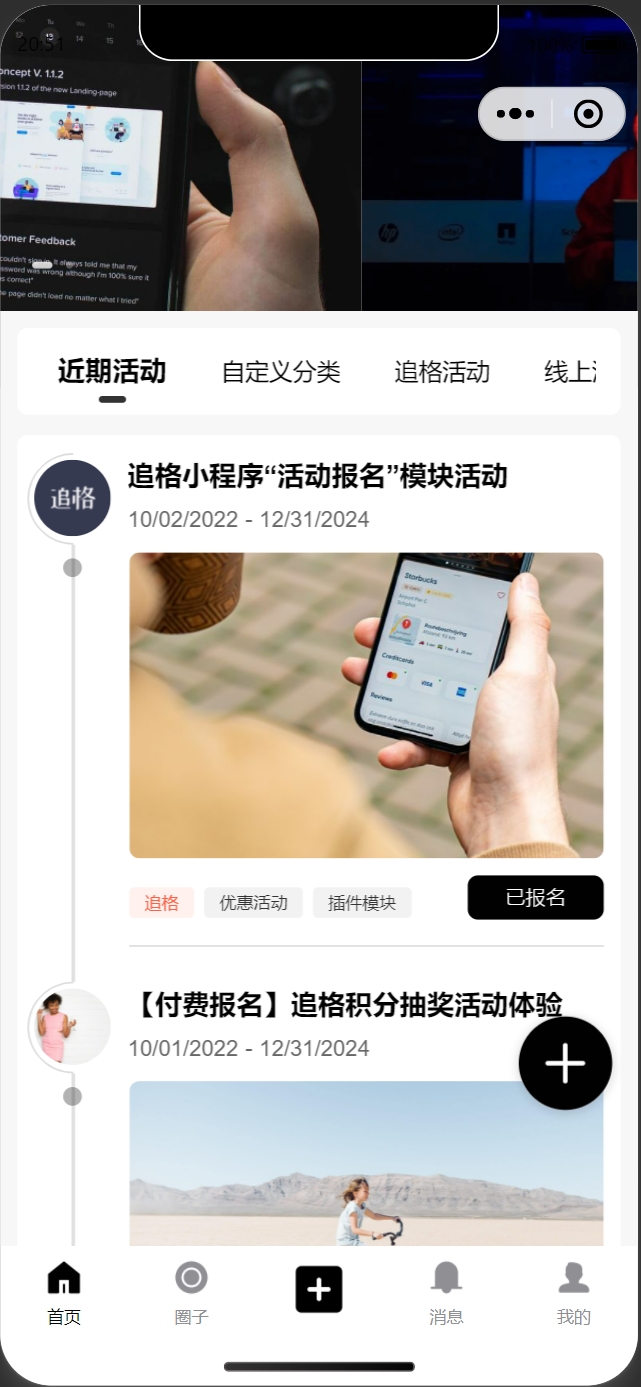
对应的小程序首页将显示:

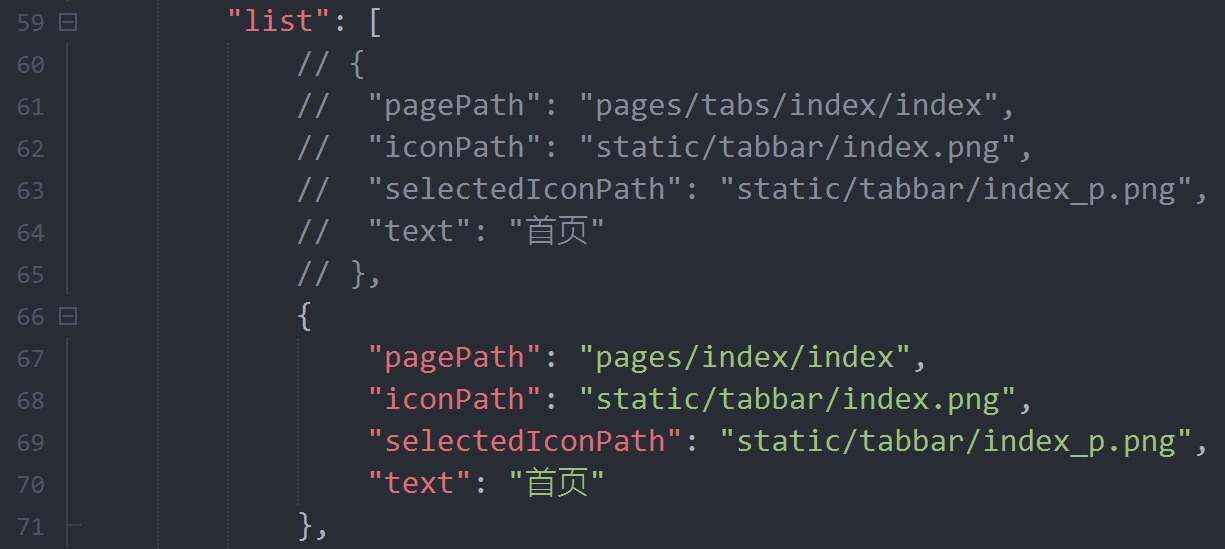
然后,把下面的列表配置设置如下:

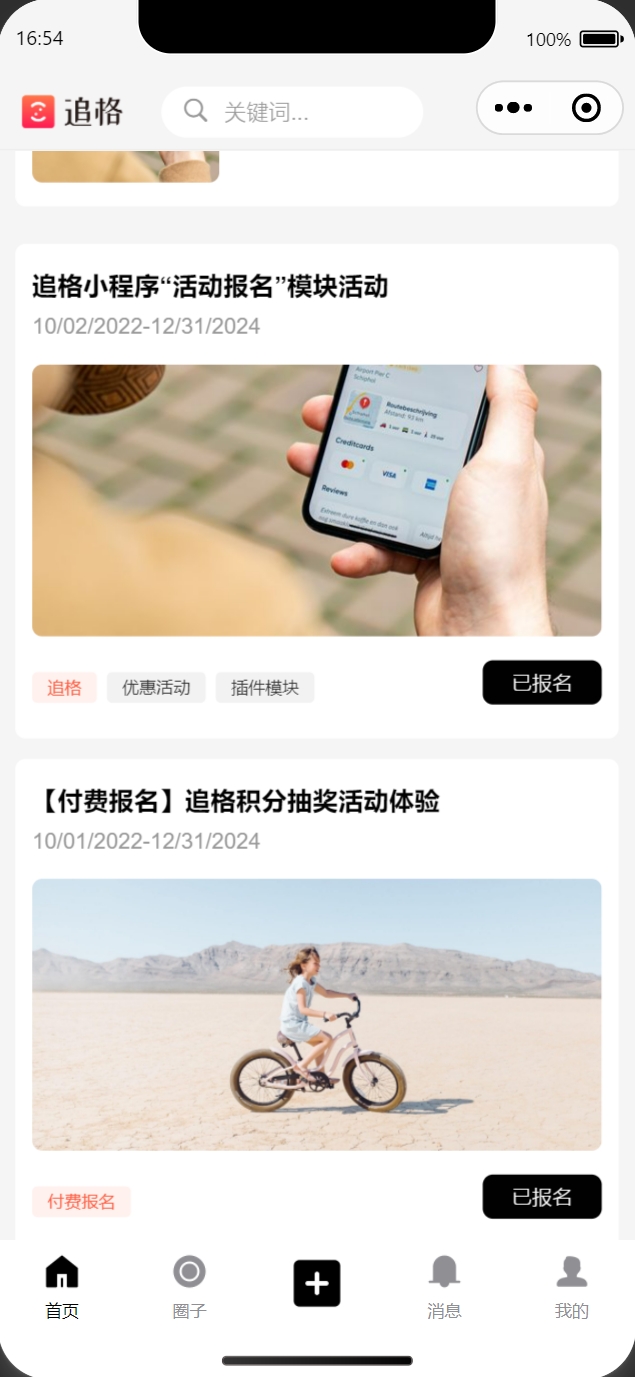
对应的,小程序首页的列表将显示为:

方法二 直接把活动报名模块的主页作为小程序的主页
把活动报名插件的首页,设置为小程序的首页,代码修改过程如下。
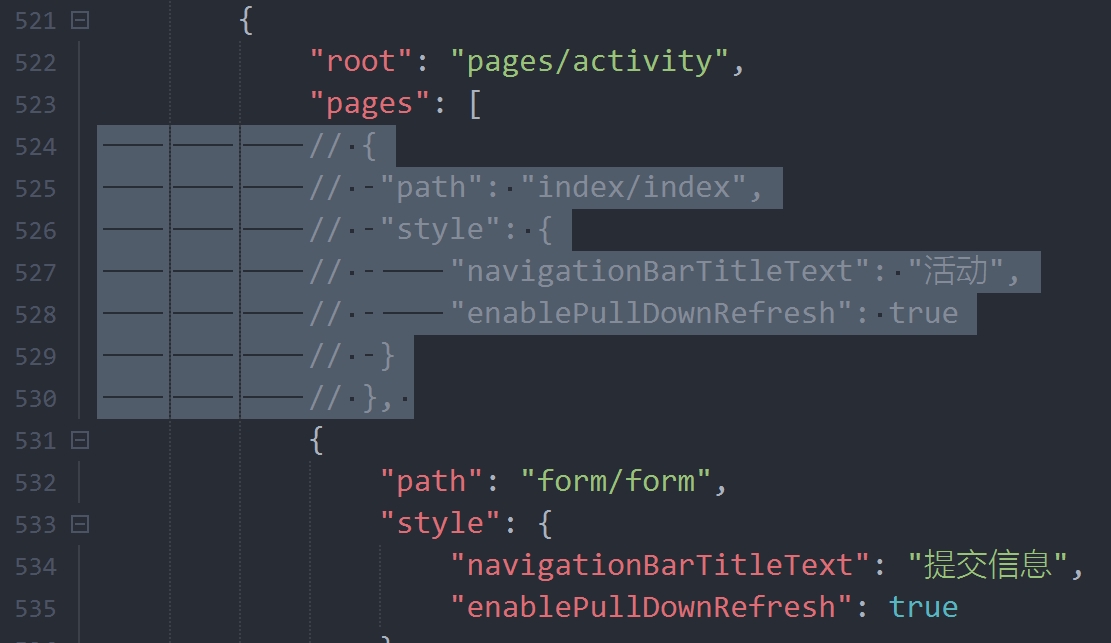
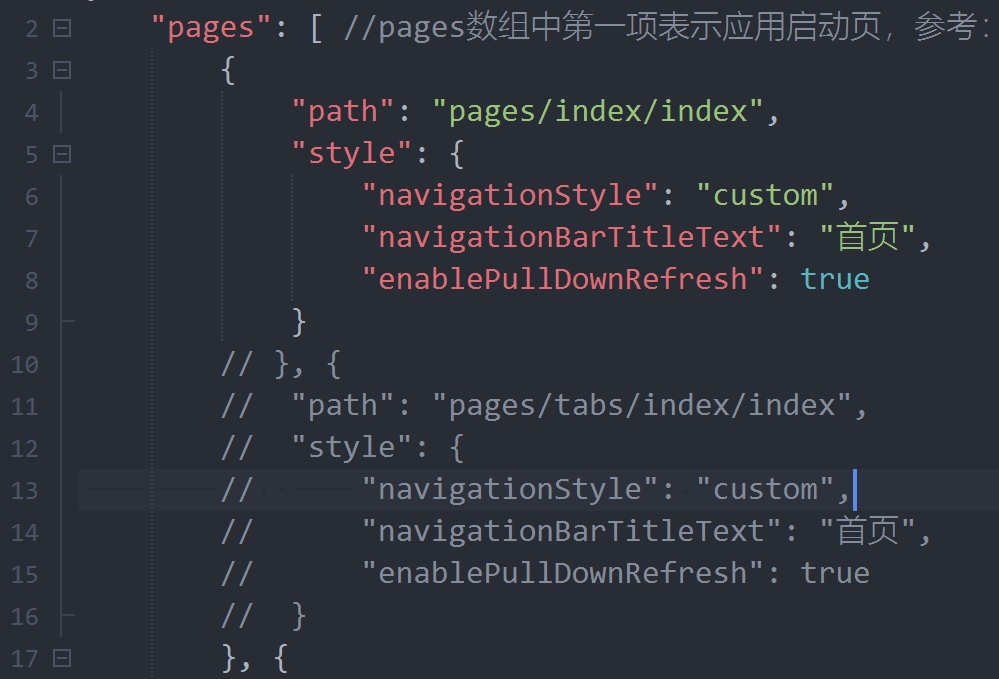
1. 将分包中的活动报名首页,移动到主包中-先把 /pages/activity/index/index.vue 移动到 /pages/index/index,然后修改配置如下:


2. 将tab的的第一个页面设置为活动模块的首页

然后小程序显示如下:

追格小程序获取地址:https://www.zhuige.com/product/zg.html
活动报名模块获取地址:https://www.zhuige.com/product/zhuige-cms.html
-
2024年国庆放假通知追格2024年国庆节放假有关事宜通知如下
-
WordPress导航主题小站点评 V2.0.0更新发布自定义广告、色彩导航等功能追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...