flex布局是一种一维布局模型,一次只能处理一个维度(一行或者一列)上的元素布局。flex布局大部分的属性都是作用于主轴的,在交叉轴上很多时候只能被动地变化。
flex-direction 属性决定主轴的方向(即项目的排列方向)。
可以在弹性容器上通过flex-direction修改主轴的方向。如果主轴方向修改了,那么交叉轴就会相应地旋转90度,弹性元素的排列方式也会发生改变,因为弹性元素永远沿主轴排列。
| 属性值 | 含义 |
|---|---|
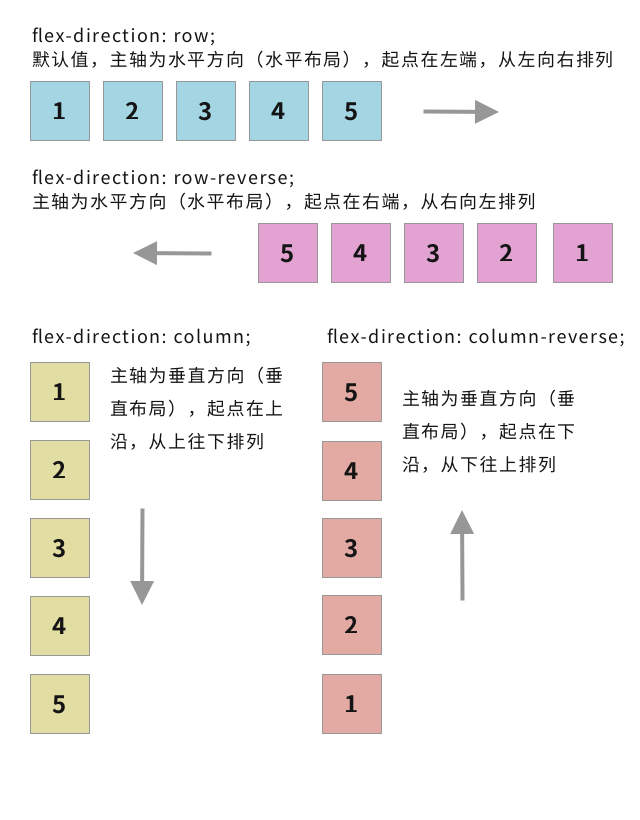
| row | 默认值,主轴为水平方向(水平布局),起点在左端,从左向右排列 |
| row-reverse | 主轴为水平方向(水平布局),起点在右端,从右向左排列 |
| column | 主轴为垂直方向(垂直布局),起点在上沿,从上往下排列 |
| column-reverse | 主轴为垂直方向(垂直布局),起点在下沿,从下往上排列 |
应用方法:
.flex-box {
flex-direction: row | row-reverse | column | column-reverse;
}具体内容块展示形式可以参考下图:

-
css详解系列:10-flex项目属性orderorder 属性 用来设置或检索弹性盒模型对象的项目(子元素)在容器中出现的順序。
-
css详解系列:11-flex项目属性align-selfalign-self属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
-
css实现点击切换图片效果的方法在css中我们可以使用伪类选择器来实现点击切换图片的效果,看看如何实现的。
-
css样式表的三种样式css(级联样式表)主要有三种样式定义方式
-
如何在css中实现样式优先级在css中,样式优先级是由一系列规则决定的,这些规则决定了当多个样式规则应用于同一个HTML元素时,哪个规则会优先生效。
-
css文本超出显示3个点的方法在css中,如果你想让超出特定长度的文本显示为三个点(...),你可以使用text-overflow属性,配合overflow和white-space属性。



暂无评论,抢个沙发...