align-items属性定义项目在交叉轴上如何对齐,用来设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式,属性的可选值如下:
| 值 | 描述 |
|---|---|
| stretch | 默认值,项目将被拉伸以适合容器 |
| center | 项目位于容器的中央 |
| flex-start | 项目位于容器的顶部 |
| flex-end | 项目位于容器的底部 |
| baseline | 项目与容器的基线对齐 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承属性的值 |
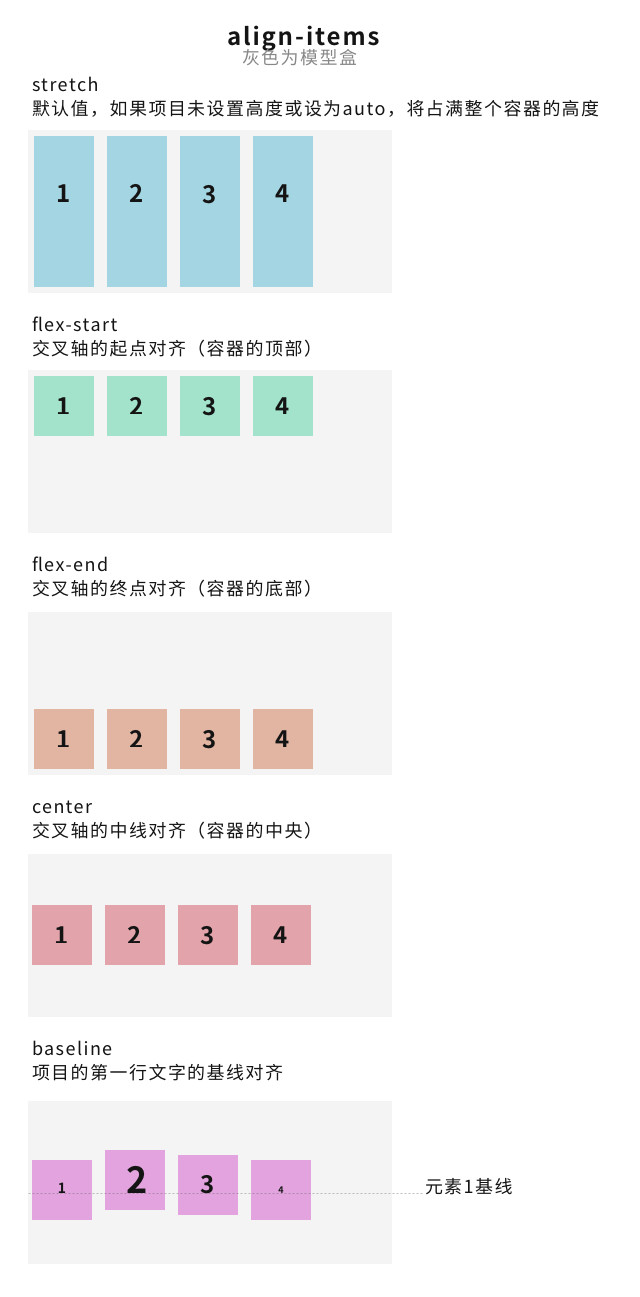
几个属性值的具体效果如下图所示:
注意:
(1)常理来说justify-content与align-items默认分别处理项目主轴,交叉轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理交叉轴,align-items处理主轴。
(2)通过给一个父元素设置justify-content:center;和align-items:center;可以使得其子元素垂直水平居中。
-
css详解系列:10-flex项目属性orderorder 属性 用来设置或检索弹性盒模型对象的项目(子元素)在容器中出现的順序。
-
css详解系列:11-flex项目属性align-selfalign-self属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
-
css实现点击切换图片效果的方法在css中我们可以使用伪类选择器来实现点击切换图片的效果,看看如何实现的。
-
css样式表的三种样式css(级联样式表)主要有三种样式定义方式
-
如何在css中实现样式优先级在css中,样式优先级是由一系列规则决定的,这些规则决定了当多个样式规则应用于同一个HTML元素时,哪个规则会优先生效。
-
css文本超出显示3个点的方法在css中,如果你想让超出特定长度的文本显示为三个点(...),你可以使用text-overflow属性,配合overflow和white-space属性。



暂无评论,抢个沙发...