万事开头难!
相信使用过WordPress建站的朋友,多多少少都对动手改过一些WordPress主题的代码。网上不少手把手教程都类似于:
……打开主题的functions.php文件,把下面一段代码粘贴进去…… 然后……
所以,只要是对本教程感兴趣的朋友,应该说都是比较了解对WordPress主题开发的。
当我们拿到一堆静态页面(下载地址:https://gitee.com/zhuige_com/course_jiangqie_theme),要把它改造成一套WordPress主题,下一步是什么呢?
先给我们的主题起一个好名字吧。这也许是很多人开发的第一套主题,就叫它:the_first
我们知道安装 WordPress 主题,就是把 WordPress主题文件夹 放到WordPress 的主题目录(wp-content\themes)中。那直接把静态页面的文件夹名称修改为 the_first,然后将其当做一个主题放到 WordPress 的主题目录中。
进入 WordPress 后台->外观->主题:

太好了,虽然 WordPress 认为这是一个损坏的主题,但是毕竟也是一个主题。
这第一步已经迈出去了,之后的工作就是修修补补,一点一点地完善了。
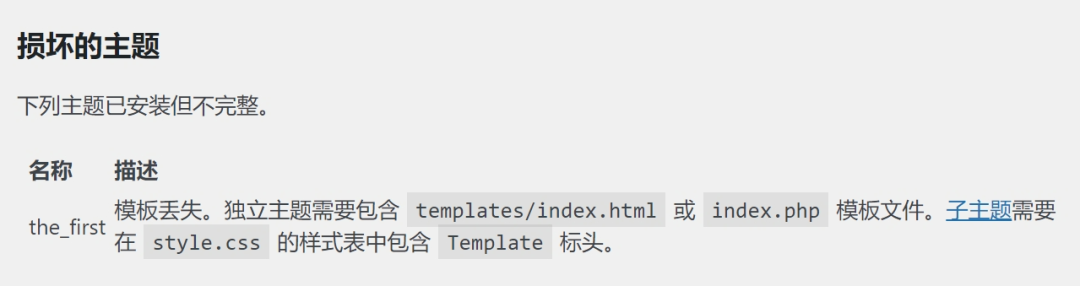
来仔细看一下如何修复眼前的错误:
“模板丢失。独立主题需要包含 templates/index.html 或 index.php 模板文件。子主题需要在 style.css 的样式表中包含 Template 标头”
这段话信息量还是比较大的。
独立的WordPress主题有两种,块主题和经典主题。块主题必须包含模板文件:templates/index.html。经典主题必须包含模板文件:index.php。
WordPress主题还允许继承,也就是子主题的玩法,子主题则必须通过在“style.css 的样式表中包含 Template 标头”指明继承了那个父主题。
本教程介绍的是经典主题的开发。经典主题是 WordPress 主题的基础玩法。熟悉了经典主题的开发,再学习块主题和子主题都是比较容易的了。
the_first 作为一个经典主题,必须有一个模板文件:index.php。正好我们有一个静态文件:index.html,就把它改成 index.php 吧!
刷新一下:后台->外观->主题 页面。真好!那个错误已经不见了!
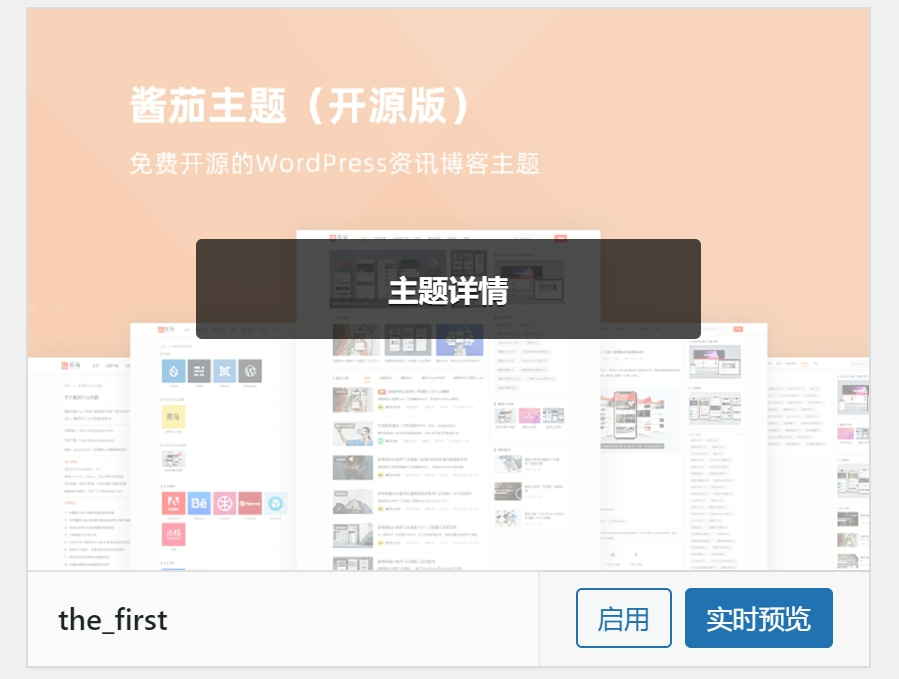
已经可以看到我们的主题了!

别的主题都有一个漂亮的预览图。怎么设置主题预览图呢?
去其它主题目录看一下,都有一个 screenshot.png 图片。图片尺寸1200X900,做好放到主题目录就可以了。本人实在不会作图,就先拿酱茄Free主题的一个图先用着了……

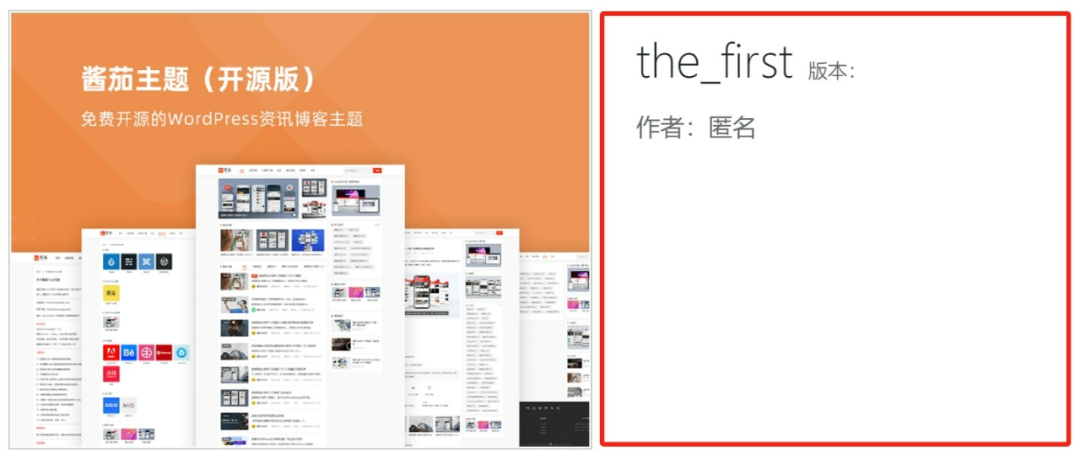
点击“主题详情”看看,版本号缺失,更严重的是作者居然是匿名。我们可没想匿名……

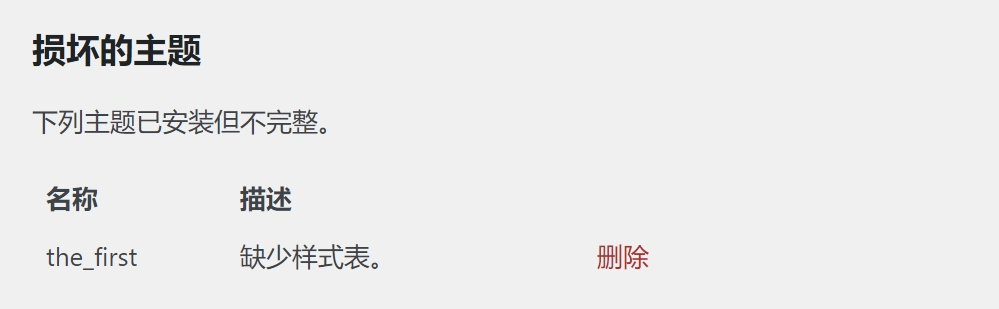
这就要用到 style.css 文件了。每个WordPress目录下都有一个 style.css 文件。我们把 style.css 删除或改名,就会看到:

所以说,一个经典主题至少要有两个文件:index.php 和 style.css。
“style.css文件头用于配置有关主题的数据。WordPress使用这些信息来确定某些功能的工作方式,并在外观>主题屏幕下为用户显示一些数据。”
——WordPress开发者中心
举个栗子,追格主题的 style.css 的头部如下:
/*
Theme Name: 追格主题
Theme URI: https://www.zhuige.com
Author: zhuige.com
Author URI: https://www.zhuige.com
Description: 追格主题
Version: 1.2.1
Requires PHP: 7.2
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: 追格, 导航
*/对应的:

具体到每个字段,就不一一介绍了,感兴趣的话可以查看官方文档:https://developer.wordpress.org/themes/core-concepts/main-stylesheet/
style.css 头部信息按自己的信息填写就行,下面仅做示例:
/*
* Theme Name: The First
* Theme URI: https://gitee.com/zhuige_com/course_jiangqie_theme
* Description: 追格主题开发教程,同步学习开发主题
* Version: 1.0.0
* Author: 追格
* Author URI: https://www.zhuige.com
* Tags: 追格, WordPress, 主题, 教程
* Tested up to: 6.5
* Requires at least: 6.2
* Requires PHP: 7.3
* License: GNU General Public License v2.0 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
也算是像模像样了,现在“实时预览”或者“启用”主题,看一下网站首页吧!

尴尬,网站首页乱糟糟的一片,怎么办?休息一下,我们下节课再一起学习吧!




暂无评论,抢个沙发...