朋友们好!我们又见面了!
上次咱们说到 functions.php 及 如何引入 Codestar Framework 开发后台配置项。在“酱茄Free主题”中,有不少小的功能点,和 WordPress 本身关系不大,都是通过后台配置项来实现的。这次咱们就“书接上回”,看一看如何通过“读取和在页面显示后台配置项”来实现这些小功能。
实现一个小功能只需要三步:1.后台配置数据 -> 2.读取数据 -> 3.前端显示数据
第2步读取数据,就是使用WordPress函数:get_option 读取 Codestar Framework 配置项中的各种数据。我们在 functions.php 文件中,简单封装了一个函数:
/**
* 读取设置项的值
*/
$the_first_options = null;
function the_first_option($key, $default = '')
{
global $the_first_options;
if (!$the_first_options) {
$the_first_options = get_option('zhuige_the_first');
}
if (isset($the_first_options[$key])) {
return $the_first_options[$key];
}
return $default;
}Codestar Framework 会将所有的配置项目以数组的形式,在 wp_options 数据表中,存储为一条数据。option_name 就是我们在inc/admin-options.php 中创建配置项时指定的:zhuige_the_first。在上面的函数中,读取出这条数据后,我们把它存储在一个全局变量中。因为,这个函数会使用得非常频繁,这样做可以避免多次读取数据表。现在可以按上面的步骤123动手实践一下了!

左上角的LOGO
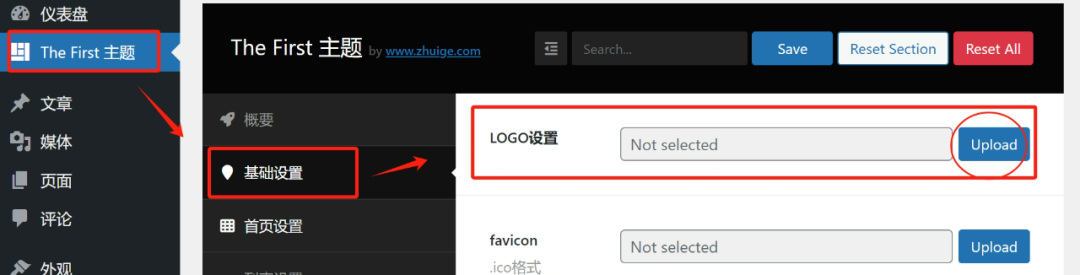
1.在后台配置LOGO图片

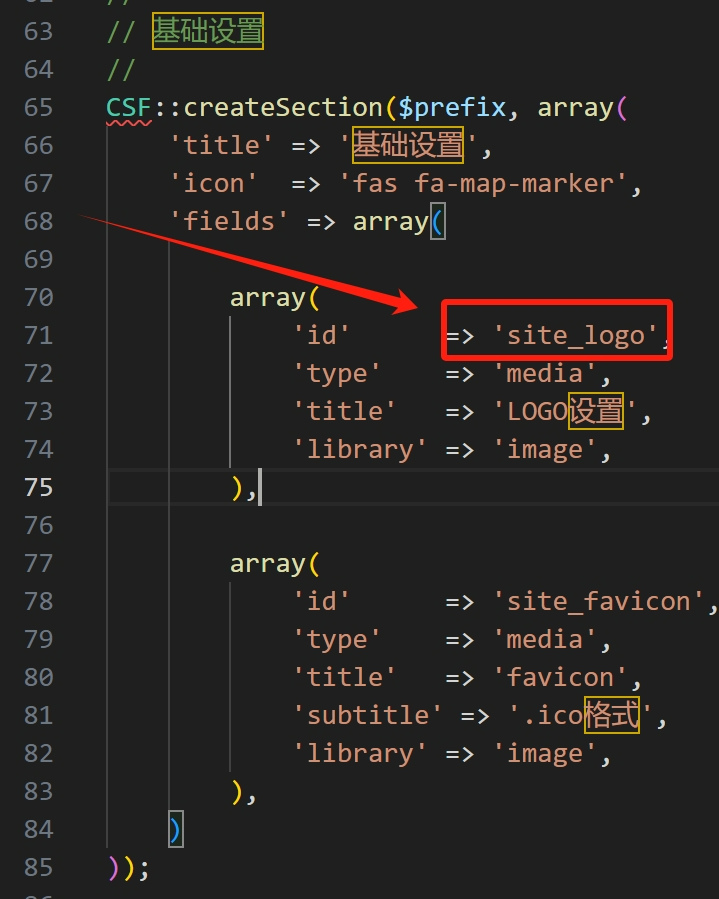
2. 在 inc/admin-options.php 文件中查看LOGO配置项的key值:site_logo

3. 在 header.php 文件中(27行开始),显示 LOGO 图片
$logo = the_first_option('site_logo');
if ($logo && $logo['url']) {
$logo_src = $logo['url'];
} else {
$logo_src = get_stylesheet_directory_uri() . '/images/xlogo.png';
}
?>
<img alt="picture loss" src="<?php echo $logo_src;?>">刷新一下页面,可以看到我们刚在后台设置的LOGO图片了。如果后台没有设置LOGO的话,仍然会显示默认的LOGO。这里需要注意的是,图片类型的配置项,读取到的数据并不是图片的路径,而是包含了图片宽、高、路径等信息的一个数组。我们拿刚才设置的LOGO做一下实验:
$logo = the_first_option('site_logo');
echo json_encode($logo);会打印出类似下面的数据:
{
"url": "http://【你的域名】/wp-content/uploads/2024/03/avatar.png",
"id": "17",
"width": "512",
"height": "512",
"thumbnail": "http://【你的域名】/wp-content/uploads/2024/03/avatar-150x150.png",
"alt": "",
"title": "avatar",
"description": ""
}还有,一般的情况下,我们会尽量避免在模板文件中写大段的PHP逻辑代码。所以,我们可以把上面读取显示LOGO的代码,移到 functions.php 文件中,封装一个函数:
/**
* 显示网站LOGO
*/
function the_first_site_logo()
{
$logo = the_first_option('site_logo');
if ($logo && $logo['url']) {
$logo_src = $logo['url'];
} else {
$logo_src = get_stylesheet_directory_uri() . '/images/xlogo.png';
}
echo '<img alt="picture loss" src="' . $logo_src . '">';
}然后,header.php 中就清爽多了:
<a class="logo" href="<?php echo home_url(); ?>"><?php the_first_site_logo() ?></a>这里又发现一个新的WordPress函数:home_url。这个函数无参数的时候,就是返回网站的主页地址。
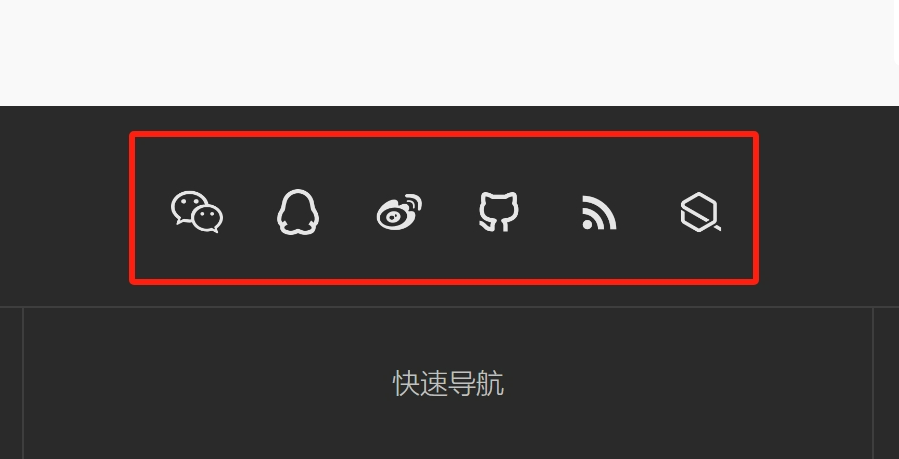
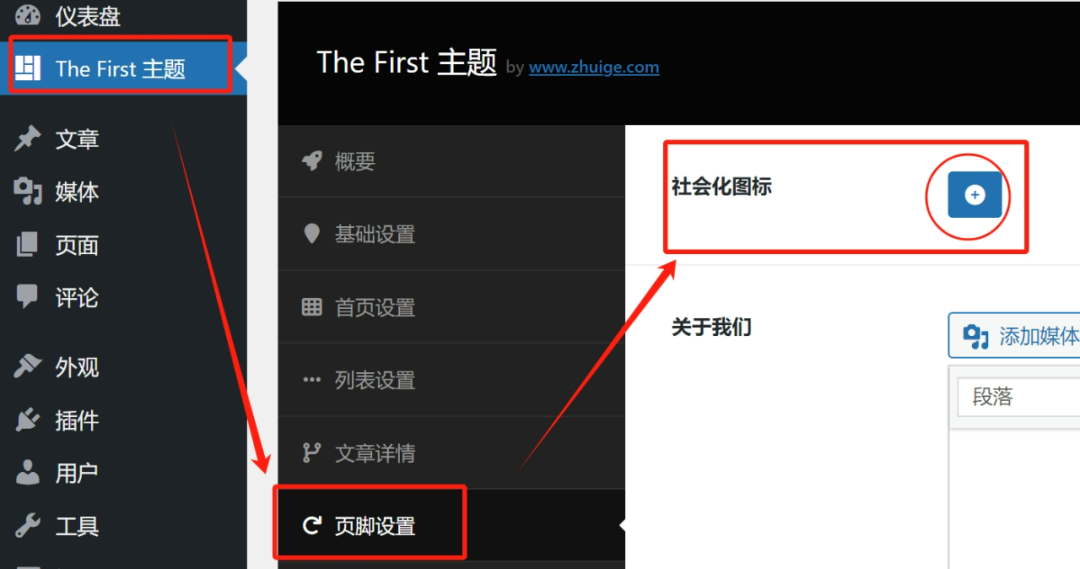
页脚的社会化图标

1. 在后台配置

2. 在 inc/admin-options.php 中查看对应配置项的 key:footer_icons
3. 在 footer.php 中(第9行开始)读取并显示
<!--页脚图标链接-->
<?php $footer_icons = the_first_option('footer_icons');
if (is_array($footer_icons) && !empty($footer_icons)) { ?>
<div class="container ta-c pb-30 main-footer-links">
<?php
foreach ($footer_icons as $icon) : ?>
<a style="color: white;" href="<?php echo $icon['url'] ?>" title="" target="_blank">
<img alt="picture loss" src="<?php echo $icon['image']['url'] ?>" width="50" height="50" />
</a>
<?php endforeach; ?>
</div>
<?php } ?>我们这里采取的措施是如果后台没设置就不显示了。使用 is_array 检查数据,是因为数据没初始化的时候,返回的是空字符串或false,如果设置过数据又删除了,返回的是空数组。
页脚的关于我们

1. 在后台配置,这里我们把 footer.php 中对应的 HTML 直接填到后台
<p style="text-align: center">意见反馈、合作、咨询、代理</p>
<p style="text-align: center">微信:jianbing2011 (请说明来意)</p>
<p style="text-align: center">E-mail:help@jiangqie.com</p>
<p style="text-align: center">温馨提示:购买前请详细阅读购买说明</p>
2. 在 inc/admin-options.php 中查看对应配置项的 key:footer_about
3. 在 footer.php 中(第23行开始)读取并显示
<!--关于我们-->
<div class="column xs-12 sm-6 md-4 pt-30 pb-30">
<h3 class="mb-30">关于我们</h3>
<?php
$footer_about = the_first_option('footer_about');
if (empty($footer_about)) {
$footer_about = '请到后台设置此处信息';
}
echo $footer_about;
?>
</div>页脚的快速导航

1. 在后台配置

2. 在 inc/admin-options.php 中查看对应配置项的 key:footer_nav
3. 在 footer.php 中(第37行开始)读取并显示
<!--页脚导航-->
<div class="column xs-12 sm-6 md-4 pt-30 pb-30">
<h3 class="mb-30">快速导航</h3>
<?php
$footer_nav = the_first_option('footer_nav');
if (is_array($footer_nav) && !empty($footer_nav)) {
foreach ($footer_nav as $nav) :
echo '<p><a href="' . $nav['url'] . '" title="' . $nav['title'] . '">' . $nav['title'] . '</a></p>';
endforeach;
}
?>
</div>页脚版权

1. 在后台配置

2. 在 inc/admin-options.php 中查看对应配置项的 key:footer_copyright
3. 在 footer.php 中(第62行开始)读取并显示
<!--页脚版权-->
<div class="container ta-c pt-40 main-footer-copyinfo">
<?php
$footer_copyright = the_first_option('footer_copyright');
if (empty($footer_copyright)) {
$footer_copyright = '主题设计 <a href="https://www.zhuige.com" target="_blank" title="追格" style="color:#7F7F7F;">追格(zhuige.com)</a>';
}
echo $footer_copyright; ?>
</div>网站统计
网站统计和其他的配置有点不一样:1.是一段JS代码,2.不需要在页面中显示。
在后台配置好从百度统计或其它数据统计平台获取的数据:

在 footer.php 中添加一个隐藏元素,并把统计代码放在里面:
<div style="display: none;">
<script>
<?php echo the_first_option('footer_statistics'); ?>
</script>
</div>现在,这个套路大家都比较熟悉了,再有其他类似的小功能,应该可以轻松搞定了。
这次再说一个小知识点。可能有的朋友已经注意到,使用 the_first 主题后,网页顶部的 admin_bar 不见了。

如何才能加上 admim_bar 呢?只要在 header.php 中调用 wp_head;在 footer.php 中调用 wp_footer 就可以了。
<?php wp_head(); ?><?php wp_footer(); ?>wp_head 和 wp_footer 的作用远不止添加 admin_bar 这么简单,不过暂时我们也不管那么多了。刷新一下页面,admin_bar 已经回来了。
下周见,朋友们!




暂无评论,抢个沙发...