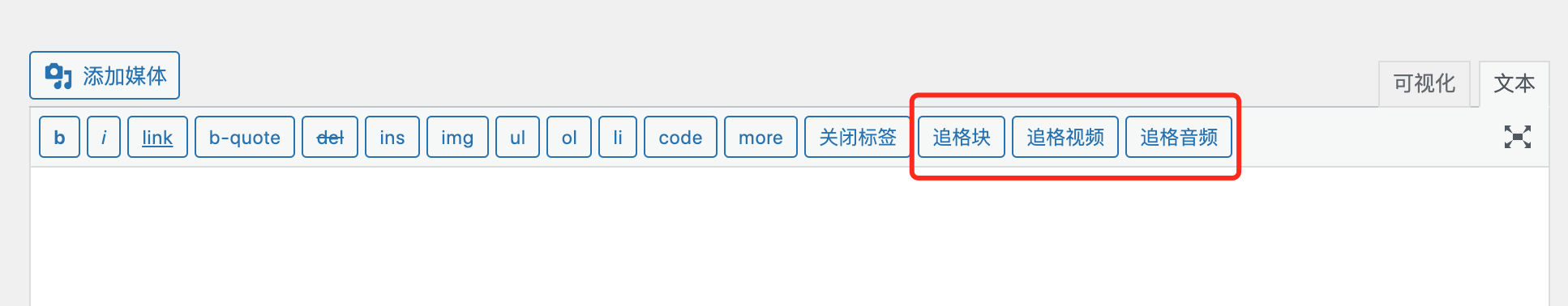
使用Quicktags API可以给WordPress经典编辑器添加扩展按钮。

使用举例:
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
参数:
id (string) (required): 按钮的唯一ID。 默认值: None
display (string) (required): 按钮的HTML值。 默认值: None
arg1 (string) (required): 按钮点击时插入编辑器的起始标签,比如。 默认值: None
arg2 (string) (optional): 再次按钮点击时插入编辑器的结束标签,比如。 如果,标签不需要关闭,留空即可。比如:
默认值: None
access_key (string) (optional): 按钮的快捷访问键。 默认值: None
title (string) (optional): 按钮的HTML标题值。 默认值: None
priority (int) (optional):按钮在编辑器中的位置. 1 – 9 = 第一组, 11 – 19 = 第二组, 21 – 29 = 第三组。 默认值: None
instance (string) (optional): 将按钮限制为Quicktags的特定实例,如果不存在,则添加到所有实例。 默认值: None
使用举例:
QTags.addButton( 'wporg_paragraph', 'p', '', '
', 'p', 'Paragraph tag', 1 );
QTags.addButton( 'wporg_hr', 'hr', '
', '', 'h', 'Horizontal rule line', 201 );
QTags.addButton( 'wporg_pre', 'pre', '', '
', 'q', 'Preformatted text tag', 111 );
-
FluentSMTP一款功能强大且免费的WordPress SMTP插件FluentSMTP是一款功能强大且免费的SMTP插件,它支持为WordPress配置多个SMTP发送服务器。
-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了Uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。
-
WordPress必备:使用wp_get_theme()函数获取当前主题详情在WordPress中,wp_get_theme() 函数用于获取当前启用的主题或指定主题的信息。这个函数返回一个 WP_Theme 对象,该对象包含了主题的详细信息,如主题名称、版本、模板目录、样式表目录等。
-
Redis Object Cache WordPress对象缓存插件Redis Object Cache是一款功能强大、易于使用的WordPress对象缓存插件。通过合理配置和优化,可以显著提高网站的访问速度和用户体验。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
Table Block by RioVizual 专为WordPress Gutenberg编辑器设计的表格插件Table Block by RioVizual是一款功能多且易于使用的WordPress表格插件。它提供了丰富的定制选项和预设计模板库,使得创建和编辑表格变得轻松快捷。



暂无评论,抢个沙发...