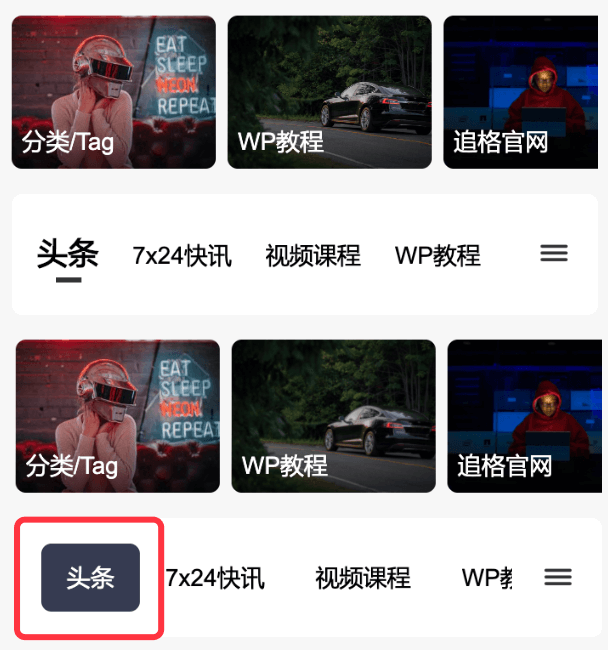
追格知识付费小程序发现页的的分类tab选中状态是字体放大,加粗,底部加横线,我们可以通过仅修改css,让选中状态更加强化。

打开追格知识付费小程序的discover.vue在页面中找到css
.jiangqie-tab-nav view {
padding: 0 40rpx 0 0;
}
然后进行修改,和补充新css即可以实现,代码如下
.jiangqie-tab-nav view {
// padding: 0 40rpx 0 0;
padding: 0 30rpx;
}
.zhuige-tab-box .jiangqie-tab-nav view {
position: relative;
z-index: 2;
}
.zhuige-tab-box .jiangqie-tab-nav view.jiangqie-tab-on view {
color: #FFFFFF;
}
.zhuige-tab-box .jiangqie-tab-nav view.jiangqie-tab-on::after {
background: #363A51;
margin-top: 0;
width: 100%;
height: 80rpx;
border-radius: 12rpx;
z-index: 1;
}
.jiangqie-tab-on {
font-weight: 300;
font-size: 28rpx;
}这里仅是分享一下思路,大家可以结合自己项目实际设计,做更多的优化和调整。比如可以去掉整个tab背景色块,或者更换选中状态的展示,换成渐变色,改变色块形状,大小,这些都可以通过css来实现。
-
微信小程序wx.getInferenceEnvInfo 获取通用AI推理引擎版本APIwx.getInferenceEnvInfo为微信小程序获取通用AI推理引擎版本API。
-
WordPress导航主题小站点评 V2.0.0更新发布自定义广告、色彩导航等功能追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...