一直有个问题搞不清楚,就是 float 。虽然,float 能实现各种布局,但是总是会带来各种“匪夷所思”的副作用。也正因为这个原因,在实践中也总是对 float 避之不及。幸好有 flex 基本所有的布局都能搞定。
问题一直搞不清楚,心里总有个疙瘩。今天,复习CSS,刚好看到里 BFC。
在W3C规范中BFC是这样定义的:
浮动元素和绝对定位元素,非块级盒子的块级容器,以及overflow值不为visiable的块级盒子,都会为他们的内容创建新的BFC。
在BFC中,盒子从顶端开始垂直的一个接一个地排列,两个盒子之间的垂直间隙是由他们的margin值决定的。
在一个BFC中,两个相邻的块级盒子的垂直外边距会产生折叠。每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)。对于从右到左的格式来说,则触碰到右边缘。
BFC 我感觉可以简单的理解为:一个独立的布局环境。BFC内部的布局,不受外部的影响。多个BFC之间类似普通元素之间的关系。
利用BFC的特性,可以用来清除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。
具体如何才能产生一个 BFC 呢?
1、根元素或其它包含它的元素(略过不谈)
2、浮动元素 (元素的 float 不是 none)
3、绝对定位元素 (元素具有 position 为 absolute 或 fixed)
4、内联块 (元素具有 display: inline-block)
5、表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
6、表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
7、具有overflow 且值不是 visible 的块元素
8、display: flow-root (推荐使用)
9、column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
实例1
<div class="parent">
<div class="child"></div>
</div>.parent{
border: 10px solid red;
min-height: 10px;
}
.child{
background: green;
float:left;
width: 300px;
height: 100px;
}
这是典型的因为子元素浮动,导致的父元素高度塌陷问题。
现在是父元素有了问题,要解决这个问题,只需要让父元素单独产生一个BFC。
.parent {
border: 2px solid red;
min-height: 10px;
display: flow-root;
}实例2
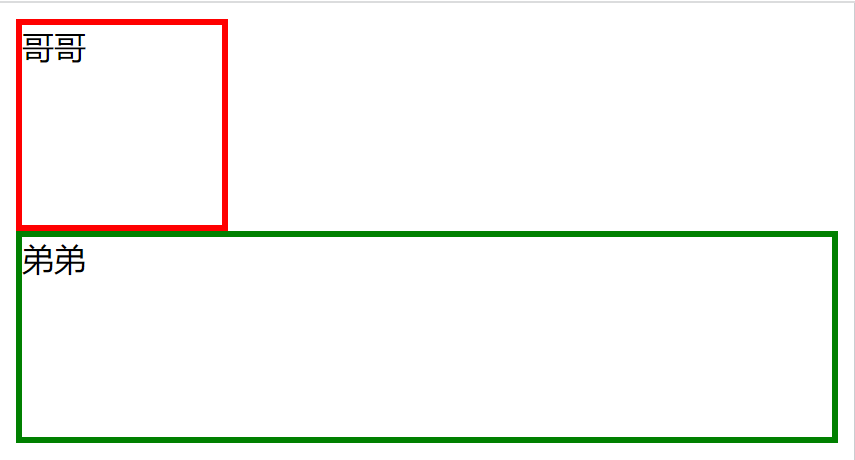
<div class="brother">哥哥</div>
<div class="brother2">弟弟</div>.brother{
width: 100px;
min-height: 200px;
border: 3px solid red;
}
.brother2{
min-height: 200px;
border: 5px solid green;
}
现在让哥哥向左浮动,就会出现兄弟元素重合的问题。
.brother{
width: 100px;
min-height: 200px;
border: 3px solid red;
float:left;
}
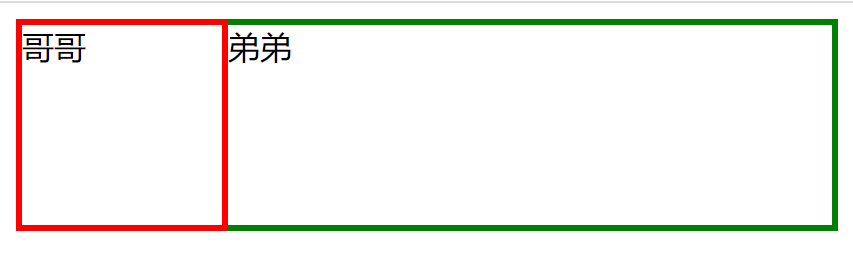
如果想让“兄弟分离”,现在是弟弟的问题,只要让弟弟触发BFC就可以。
.brother2{
min-height: 120px;
border: 5px solid green;
display: flow-root; /*触发BFC*/
}-
css详解系列:10-Flex项目属性orderorder 属性 用来设置或检索弹性盒模型对象的项目(子元素)在容器中出现的順序。
-
css详解系列:11-Flex项目属性align-selfalign-self属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
-
css实现点击切换图片效果的方法在css中我们可以使用伪类选择器来实现点击切换图片的效果,看看如何实现的。
-
css样式表的三种样式css(级联样式表)主要有三种样式定义方式
-
如何在css中实现样式优先级在css中,样式优先级是由一系列规则决定的,这些规则决定了当多个样式规则应用于同一个HTML元素时,哪个规则会优先生效。
-
css文本超出显示3个点的方法在css中,如果你想让超出特定长度的文本显示为三个点(...),你可以使用text-overflow属性,配合overflow和white-space属性。



暂无评论,抢个沙发...