抽屉侧滑菜单是一种非常流行的UI布局方式。
在微信小程序中,如何实现抽屉侧滑菜单呢?
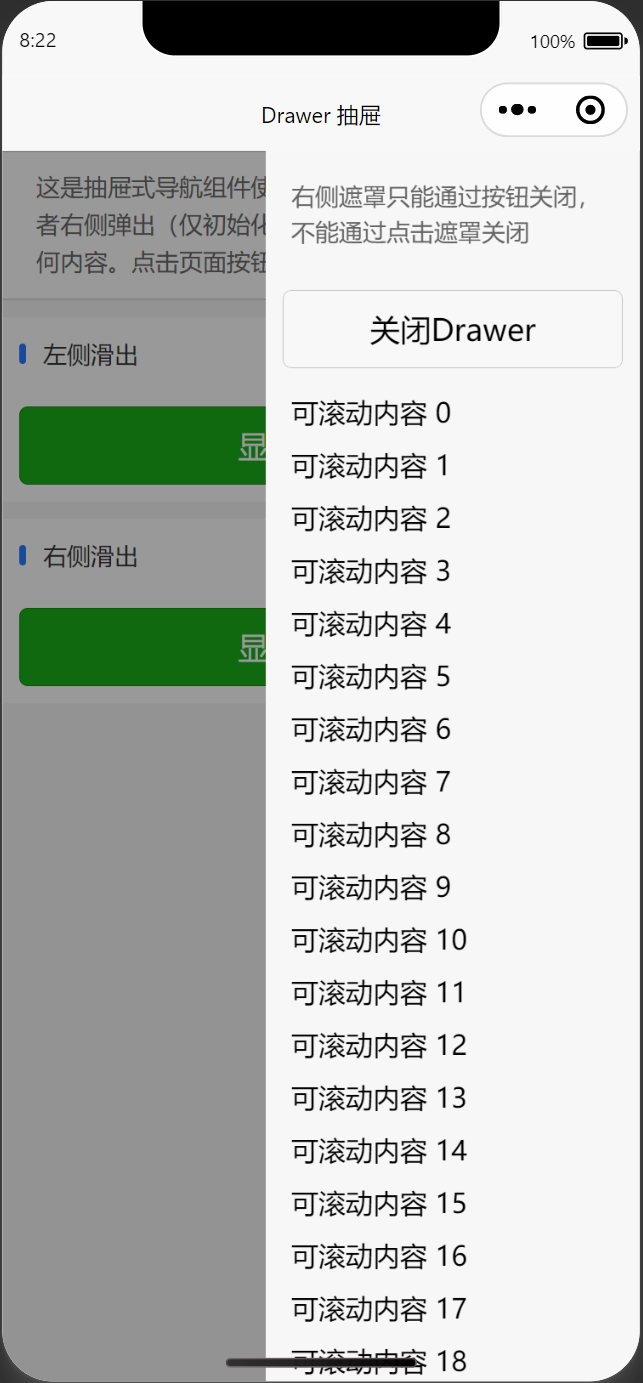
如果是使用uniapp开发微信小程序,就非常简单了。uniapp提供了一个抽屉侧滑菜单组件。
先去插件市场(https://ext.dcloud.net.cn/plugin?name=uni-drawer),点击安装组件。
使用如下:
<template>
<view>
<button @click="showDrawer" type="primary">右侧弹出 显示Drawer</button>
<uni-drawer ref="showRight" mode="right" :mask-click="false">
<scroll-view style="height: 100%;" scroll-y="true">
<button @click="closeDrawer" type="primary">关闭Drawer</button>
<view v-for="item in 60" :key="item">可滚动内容 {{ item }}</view>
</scroll-view>
</uni-drawer>
</view>
</template>
<script>
export default {
methods: {
showDrawer() {
this.$refs.showRight.open();
},
closeDrawer() {
this.$refs.showRight.close();
}
}
}
</script>
更详细的使用方法可参考文档:https://uniapp.dcloud.io/component/uniui/uni-drawer.html
-
微信小程序wx.getExtConfig 的同步版本 APIwx.getExtConfig 为微信小程序的同步版本 API。
-
store-home 微信小程序内嵌微信小店首页,展示小店首页,并进行跳转交易store-home 是微信小程序内嵌微信小店首页,展示小店首页,并进行跳转交易组件。
-
store-product 微信小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。store-product 微信小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。支持小店优选联盟带货跟佣功能。
-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。
-
wx.openChannelsActivity 微信小程序打开视频号视频APIwx.openChannelsActivity 是微信小程序打开视频号视频API。
-
微信小程序wx.getInferenceEnvInfo 获取通用AI推理引擎版本APIwx.getInferenceEnvInfo为微信小程序获取通用AI推理引擎版本API。



暂无评论,抢个沙发...