小程序越来越“大”。官方出的优化方法也越来越多。
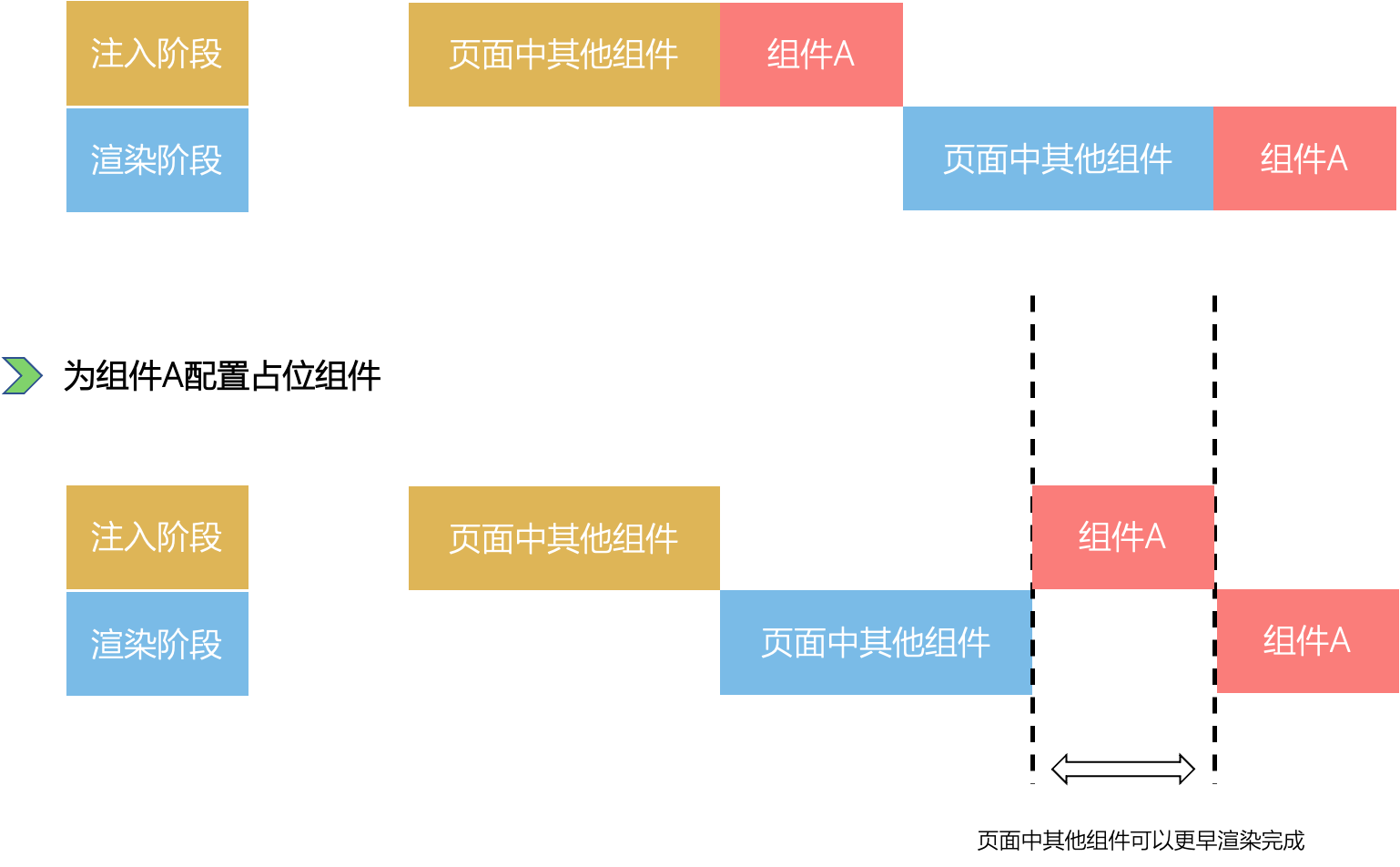
为自定义组件配置占位组件,可以指定该组件不在小程序启动时立即注入,而是等到页面中其他元素渲染完成后才注入。基础库会用占位组件替代组件进行渲染,在该组件注入后再将占位组件替换。
一个自定义组件的占位组件可以是另一个自定义组件或一个内置组件。

配置
页面或自定义组件对应的 JSON 配置中的 componentPlaceholder 字段用于指定占位组件,如:
{
"usingComponents": {
"comp-a": "../comp/compA",
"comp-b": "../comp/compB",
"comp-c": "../comp/compC"
},
"componentPlaceholder": {
"comp-a": "view",
"comp-b": "comp-c"
}
}该配置表示:
组件 comp-a 的占位组件为内置组件 view
组件 comp-b 的占位组件为自定义组件 comp-c(其路径在 usingComponents 中配置)
假设该配置对应的模板如下:
<button ontap="onTap">显示组件</button>
<comp-a wx-if="{{ visible }}">
<comp-b prop="{{ p }}">text in slot</comp-b>
</comp-a>小程序启动时 visible 为 false,那么只有 button 会被渲染;点击按钮后,this.setData({ visible: true }) 被执行,此时如果 comp-a, comp-b 均不可用,则页面将被渲染为:
<button>显示组件</button>
<view>
<comp-c prop="{{ p }}">text in slot</comp-c>
</view>comp-a 与 comp-b 准备完成后,页面被替换为:
<button>显示组件</button>
<comp-a>
<comp-b prop="{{ p }}">text in slot</comp-b>
</comp-a>-
base64图片在微信开发者工具中显示,在手机上不行base64图片在微信开发者工具中显示,在手机上不行
-
微信小程序黑名单功能微信小程序黑名单功能
-
微信小程序隐私协议弹框不弹微信小程序隐私协议弹框不弹
-
担心WordPress REST API暴露用户名?这里有一个简单的屏蔽方法!在深入探讨WordPress REST API的利用与功能时,追格小编虽已分享了多篇相关内容,但我们依然理解,部分用户可能仍对网站用户名暴露的问题心存顾虑,尤其是当他们并不需要使用到如古腾堡编辑器或小程序等特定功能时。针对这一关切,今天小编特地为大家介绍一种有效的屏蔽方法。
-
微信小程序打开任意公众号文章 wx.openOfficialAccountArticlewx.openOfficialAccountArticle是微信小程序通过小程序打开任意公众号文章api,不包括临时链接等异常状态下的公众号文章,必须有点击行为才能调用成功。
-
追格小程序V2.5.0更新发布追格小程序V2.5.0版本的更新,我们没给大家添太多新花样,主要是把“内功”练好了。我们认真检查了上一版里那些组件之间的小摩擦,一点点地调整、优化,搞定了超过40多个小地方。这样一来,小程序跑起来就更顺畅了,大家用起来也会感觉更舒服、更顺手。这次虽然没大张旗鼓,但确实是让产品站得更稳、更可靠了。



暂无评论,抢个沙发...