在小程序启动的过程中,除了代码包下载以外,代码注入也是一个主要的耗时环节。注入代码量的大小与内存占用与注入耗时正相关。
利用【按需注入】的特性,可以优化代码注入环节的耗时和内存占用。
开启【按需注入】非常简单,只需要在app.json中添加:
{
"lazyCodeLoading": "requiredComponents"
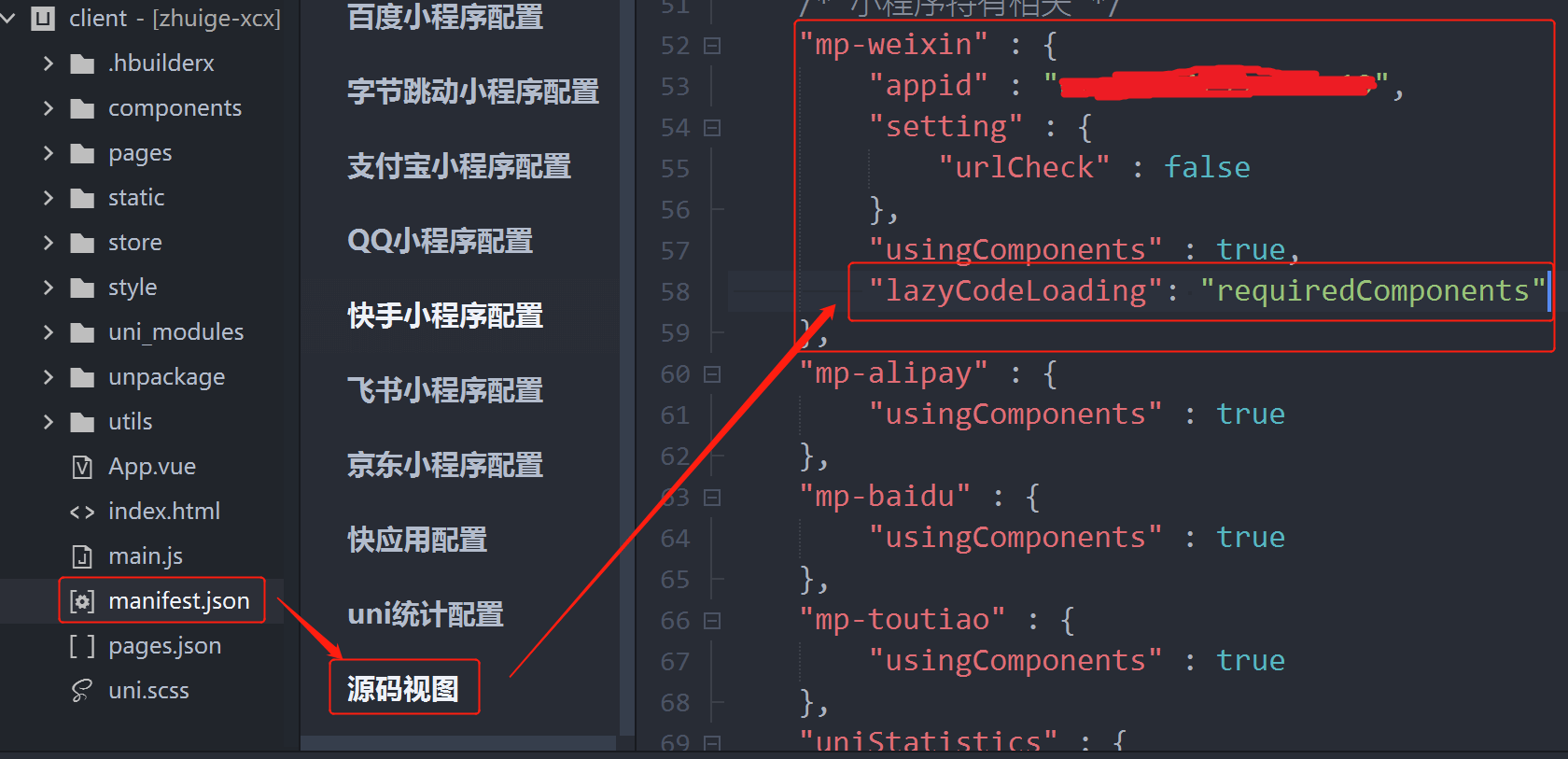
}如果是使用uniapp开发,又改如何配置呢?

如上图所示,在manifest.json->源码视图中添加相应配置即可。
通常情况下,在小程序启动时,启动页面依赖的所有代码包(主包、分包、插件包、扩展库等)的所有 JS 代码会全部合并注入,包括其他未访问的页面以及未用到自定义组件,同时所有页面和自定义组件的 JS 代码会被立刻执行。这造成很多没有使用的代码在小程序运行环境中注入执行,影响注入耗时和内存占用。
自基础库版本 2.11.1 起,小程序支持通过配置,有选择地注入必要的代码,以降低小程序的启动时间和运行时内存。
既然是优化,需要一定的额外工作。如果,只需要添加一个配置,就只有优点没有任何确定,微信直接默认开启就可以了,没必要再整出一个配置项。
注意事项
启用按需注入后,小程序仅注入当前访问页面所需的自定义组件和页面代码。未访问的页面、当前页面未声明的自定义组件不会被加载和初始化,对应代码文件将不被执行。请开发者修改配置后务必确认小程序的表现正常。
启用按需注入后,页面 JSON 配置中定义的所有组件和 app.json 中 usingComponents 配置的全局自定义组件,都会被视为页面的依赖并进行注入和加载。建议开发者及时移除 JSON 中未使用自定义组件的声明,并尽量避免在全局声明使用率低的自定义组件,否则可能会影响按需注入的效果。
插件包和扩展库目前暂不支持按需注入。如果需要实现插件按需加载,可以考虑将插件置于一个分包,并通过「分包异步化」的形式异步引入。
详情请参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/lazyload.html
-
微信小程序wx.getExtConfig 的同步版本 APIwx.getExtConfig 为微信小程序的同步版本 API。
-
store-home 微信小程序内嵌微信小店首页,展示小店首页,并进行跳转交易store-home 是微信小程序内嵌微信小店首页,展示小店首页,并进行跳转交易组件。
-
store-product 微信小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。store-product 微信小程序内嵌微信小店商品,展示小店商品,并进行跳转交易。支持小店优选联盟带货跟佣功能。
-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。
-
wx.openChannelsActivity 微信小程序打开视频号视频APIwx.openChannelsActivity 是微信小程序打开视频号视频API。
-
微信小程序wx.getInferenceEnvInfo 获取通用AI推理引擎版本APIwx.getInferenceEnvInfo为微信小程序获取通用AI推理引擎版本API。



我发现目前新版里面 有一行注释掉的代码 如果遇到这个问题 对代码取消注释即可。