如何在H5页面打开百度智能小程序?答案是 URL Scheme,估计很多人都能猜到,关键是URL Scheme 的具体规则是什么。
URL Scheme 是一种 App 间的调起协议。App 内部注册协议后,当用户在浏览器或其他 App 内点击相应的 scheme 链接,就能够调起 App 并打开 App 内的相关页面。
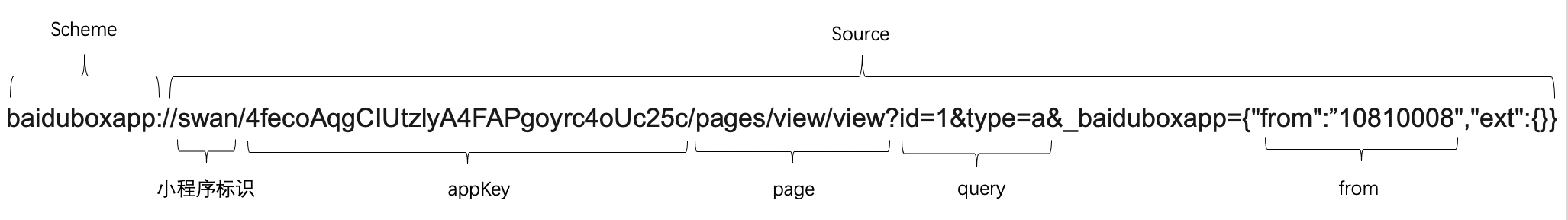
下面是“智能小程序示例”小程序的调起 scheme:

baiduboxapp,必须的,scheme协议。这部分表示使用百度 App 处理这个 url 。使用百度 App 打开小程序时,这部分保持不变。
swan,必须的,小程序标识,保持不变。用来通知百度 App 调起小程序框架。
appKey,必须的,目标小程序的 appKey,可通过小程序开发者平台=>开发管理=>开发设置查询。在该场景下,如果将 BUNDLE_ID 做为 appKey 来使用,将会打开对应的开发版小程序,可通过小程序开发者工具=>预览=>BUNDLE_ID 获取。
page,可选的,小程序打开的页面路径。页面路径可以在小程序代码 app.json 文件的 pages 属性中取到,常见形式为 "pages/index/index" 。page为空或不正确,则打开首页。
query,可选的,小程序页面路径参数。
from ,可选的,场景值,具体可参考官方文档:https://smartprogram.baidu.com/docs/data/scene/
百度还非常贴心的提供了 scheme 生成工具:调起协议生成工具
小程序调起机制
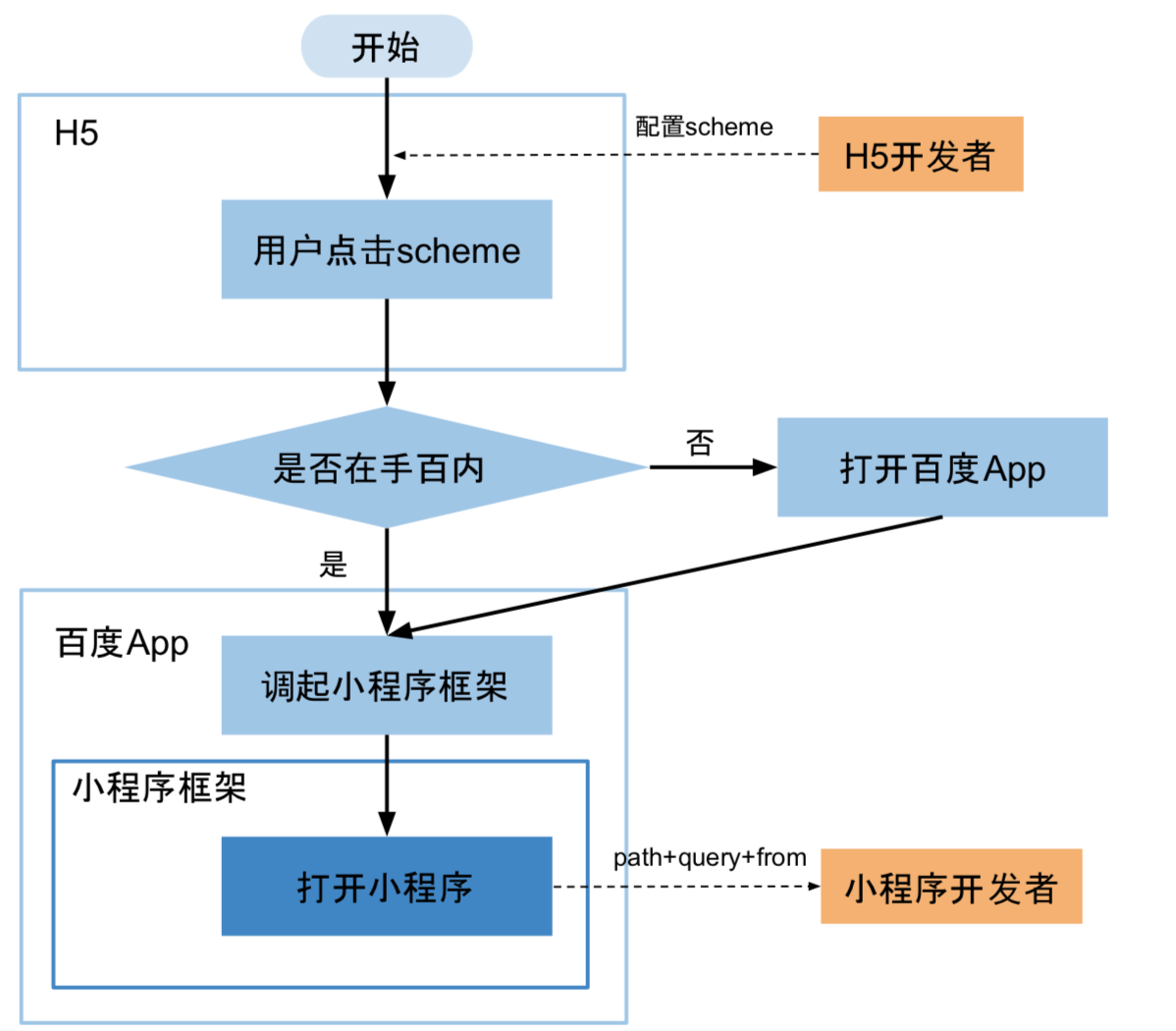
小程序调起机制如下图,当用户在 H5 页面中点击含有 Scheme 协议的 url 时:
1. 移动设备会识别 scheme 协议,打开百度 App ,并将 url 的 Source 传递给百度 APP。
2. 当百度 App 接受到 source 后,识别小程序标识,调起小程序框架。
3. 小程序框架通过 appKey 加载小程序代码,打开指定小程序。
4. 小程序根据 path 和 query 渲染具体页面,加载页面内容。

-
百度小程序关联H5站点百度小程序关联H5站点
-
百度智能小程序如何修改小程序名称 可以是纯英文吗?长度有限制吗?追格资讯小程序交流群里,看到一小伙伴问百度小程序如何修改名称。小编觉得,但凡看下开发者后台也不至于问这种问题。
-
3款WordPress百度小程序插件源码推荐追格分享3个基于WordPress开发的百度小程序,微信小程序插件
-
百度小程序如何开启小程序Web化 Web化url是什么?百度小程序正式上线发布后,会自动开启Web化,不需要单独做任何设置。百度小程序上线后,会自动转化得到的一个 H5 版本的小程序,就好比Hbuilderx打包的H5版本一样,功能与展示与小程序是一致的,能够使小程序顺利接入自然搜索流量。
-
百度小程序web-view组件打不开链接地址追格小程序用户常问的一个问题,百度小程序web-view组件打不开链接地址
-
追格资讯小程序V1.3.0密码阅读功能发布追格资讯小程序是什么? 一款基于WordPress+Uniapp开发的多端资讯小程序,有微信,百度和字节端。适用于:WordPress网站、流量主内容阅读、资源下载、自媒体或行业资讯。



暂无评论,抢个沙发...