追格圈子小程序或追格资讯小程序(uniapp版)中,轮播图有单图展示,也有多图带间距展示两种形式。为了方便用户自由调整,我们将这种调整方式做以下简单介绍。
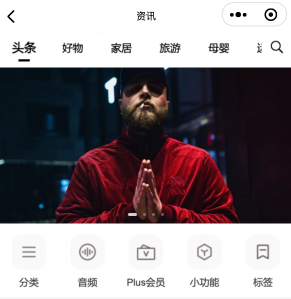
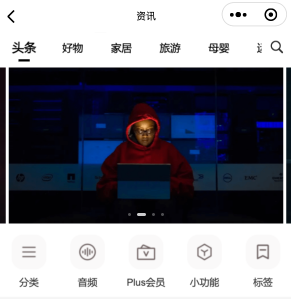
通过调整以下参数及css,即可变为多图带间距轮播,以追格圈子小程序中的“资讯模块”为例,如下图:

1、打开:/pages/cms/index/index.vue
代码部分在原有轮播标签中增加以下参数,设置轮播间距模式(间距可自由控制)
previous-margin="20rpx" next-margin="20rpx"<swiper indicator-dots="true" autoplay="autoplay" circular="ture"
previous-margin="20rpx" next-margin="20rpx"
indicator-color="rgba(255,255,255, 0.3)" indicator-active-color="rgba(255,255,255, 0.8)"
interval="5000" duration="150" easing-function="linear">2、在css部分,增加新样式(用于调整轮播间距,该间距可以自由调整)
.jiangqie-article-swiper view {
padding: 0 5rpx;
}反过来,即可将带间距的改为单图模式,如下图:

previous-margin="20rpx" next-margin="20rpx"改为:
previous-margin="0rpx" next-margin="0rpx"图片外容器的左右间距改为0 即可,参考之前例子
padding: 0 5rpx;改为:
padding: 0 0rpx;-
2024年国庆放假通知追格2024年国庆节放假有关事宜通知如下
-
WordPress导航主题小站点评 V2.0.0更新发布自定义广告、色彩导航等功能追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...