追格圈子小程序中,为了强化头条标题,我们可以通过css给头条标题增加渐变强化效果,只需要调整一个css即可以实现。
打开文件main.scss,找到:
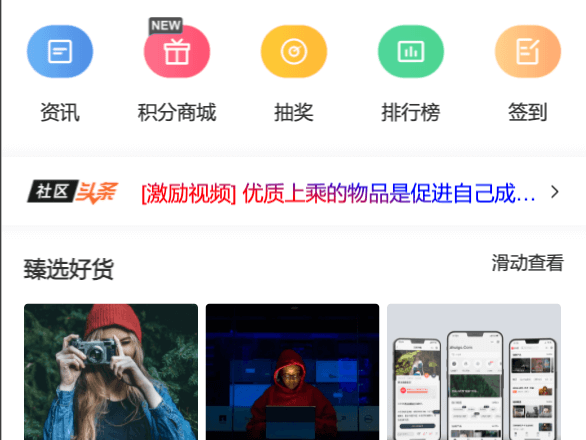
.jiangqie-hot-list .jiangqie-hot-title text修改为以下内容,即可以实现如图效果:
.jiangqie-hot-list .jiangqie-hot-title text {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 520rpx;
height: 90rpx;
line-height: 90rpx;
background: -webkit-radial-gradient(bottom left,red 40% ,blue 60%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
通过调整相关参数,可以对渐变做各种调整
linear-gradient(线性渐变)和
radial-gradient(径向渐变)1.关于控制线性变化的参数可以是多个,以逗号分隔;
2.每一个控制线性变化的单元有两部分组成;
3.第一部分是线性变化的方向,有两种形式:1种形式是是角度,顺时针增加,比较灵活;第二种形式是包含to和两个关键词:第一个指出水平位置left or right,另1种指出垂直位置top or bottom。
关键词的先后顺序无影响,且都是可选的。to top, to bottom, to left 和 to right这些值会被转换成角度0度、180度、270度和90度。
其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。这种相对于角度的设置,比较单一,只能设置8个方向(两个是夹角方向);
4.第二部分是变化的颜色,默认是渐变过程平分整个区域,可以以颜色 + 停止点的形式来设置某一个颜色变化的位置区间,这个也是支持多个,理论上没有限制。
-
追格小程序V2.5.8更新发布追格小程序是一款采用积木式理念的微信小程序构建框架,它巧妙融合了Uniapp与WordPress技术,打造出一个开源且无加密限制的开发环境。
-
WordPress导航主题小站点评 V2.0.0更新发布自定义广告、色彩导航等功能追格小站点评主题是一个互联网创新产品分享与点评导航主题。用户在这发掘和发布有趣的产品(网址、小程序、APP),为喜欢的点赞与点评。响应式布局,专业版自带前端会员中心(用户认证、发布、个人主页、消息等),并支持微信扫码登录。
-
关于代码更新与售后服务调整的重要公告我们对代码更新和售后服务内容进行了部分调整与优化。
-
如何禁用WordPress自动生成的768、1536、2048像素及-scaled缩略图追格小编分享过两篇关于禁止自动裁剪微缩的内容,有兴趣的同学可以看看
-
追格网站升级维护公告为了给您提供更加优质、效率的服务,我们计划对追格(www.zhuige.com)网站进行更新与升级。
-
【公告】关于2025年春节放假的公告随着2025年春节的脚步日益临近,我们衷心感谢您一直以来的支持与厚爱,并向您致以诚挚的节日祝福。



暂无评论,抢个沙发...