追格资讯小程序开源版(又称酱茄free),实现WordPress网站数据与小程序同步共享,简单的配置就能搭建自己的资讯/博客小程序。一套代码多端适用(微信端、百度端、QQ端、H5端),近期更新到了v2.0.8,对部分代码进行了优化和重构,特别是热榜的结构进行了重构。
如何仅通过修改css,快速调整追格资讯小程序Free版的热榜展示呢,本教程基于v2.0.8,请各位同学更新后再结合本教程操作。
下载和更新地址:

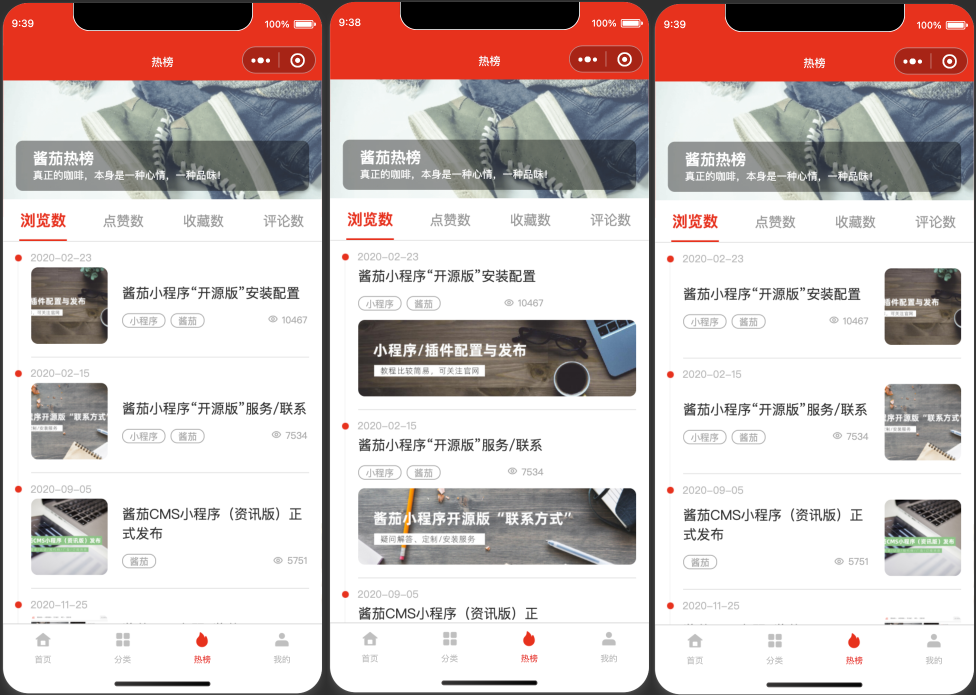
如图所示,通过修改css就可以将现有的热榜列表改为左图和底部大图的形式
打开文件/pages/hot/hot.vue,搜索.timeline-single进行修改
1.右图改左图
.timeline-single {
padding-top: 10rpx;
display: flex;
align-items: center;
justify-content: space-between;
// 开启该参数,可以调整图片,文字的左右浮动方式
// flex-direction: row-reverse;
}
2.右图改大图
.timeline-single {
padding-top: 10rpx;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
// 增加换行控制参数flex-wrap
}
.timeline-single .jiangqie-timeline-image {
height: 180rpx;
width: 100%;
padding-top: 20rpx;
// 图片容器宽度改为100%,增加上边距,图片高度可以结合自己需求进行调整
}-
关于“酱茄free更名为追格资讯开源版”的通知自即日起,我们将正式将小程序“酱茄free”更名为“追格资讯开源版”。感谢大家在过去一年里对我们的支持和陪伴,是您们的信任与支持让我们得以不断成长。
-
css实现点击切换图片效果的方法在css中我们可以使用伪类选择器来实现点击切换图片的效果,看看如何实现的。
-
追格资讯小程序开源版(酱茄free)幻灯片自定义功能发布追格资讯小程序开源版(酱茄free)新增幻灯片功能
-
css样式表的三种样式css(级联样式表)主要有三种样式定义方式
-
如何在css中实现样式优先级在css中,样式优先级是由一系列规则决定的,这些规则决定了当多个样式规则应用于同一个HTML元素时,哪个规则会优先生效。
-
css文本超出显示3个点的方法在css中,如果你想让超出特定长度的文本显示为三个点(...),你可以使用text-overflow属性,配合overflow和white-space属性。



暂无评论,抢个沙发...