追格小程序:插件模块安装与购买教程
追格所有“插件模块”均基于追格小程序开发,使用模块需先安装追格小程序框架,流程如下:
1、插件模块购买
ps:若已购买,请看下一步
a、按需购买插件模块:https://www.zhuige.com/product.html?cat=24
b、已购插件模块管理:https://www.zhuige.com/license_code.html
2、安装“追格小程序”框架
ps:若已安装配置,请看下一步
a、代码下载:https://www.zhuige.com/product/zg
b、安装文档:https://www.zhuige.com/docs/cat/39
3、插件市场登录与获取密钥
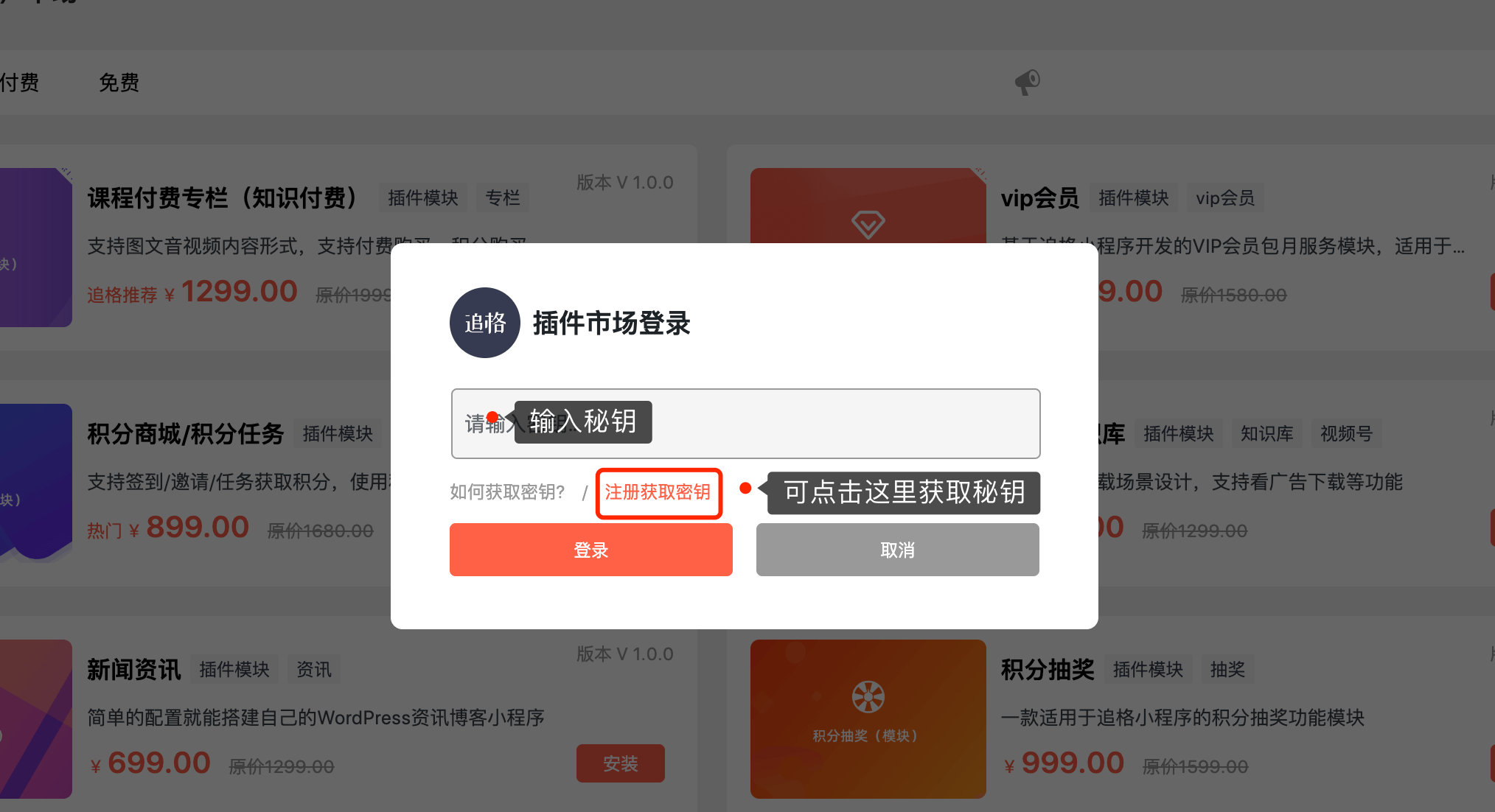
安装追格小程序后端后,可在自己WordPress网站后台:点击插件市场→登录,如下图:

输入框中输入密钥并登录插件市场,密钥获取方法如下下图:

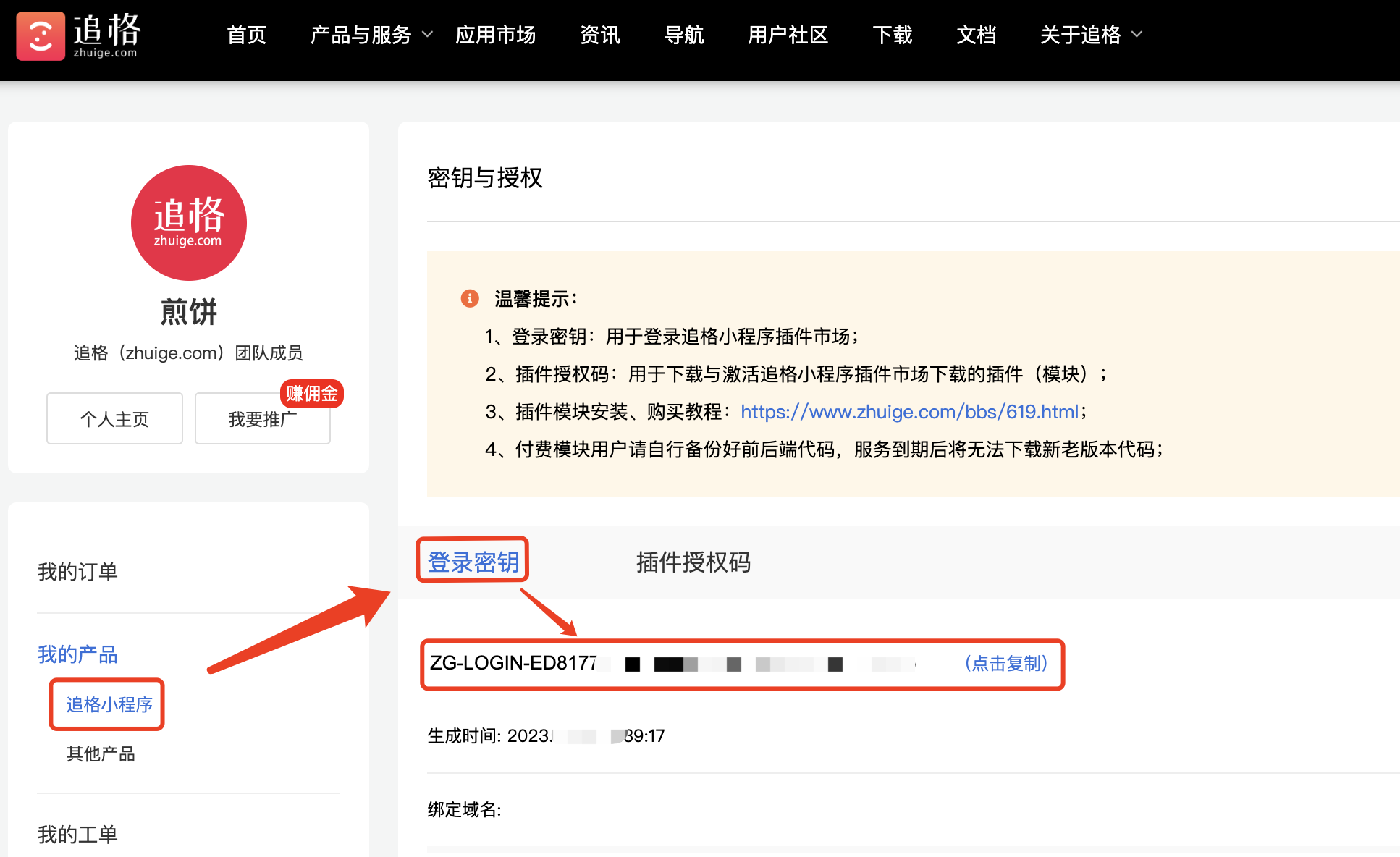
获取密钥:https://www.zhuige.com/plugin_code.html 如下图:

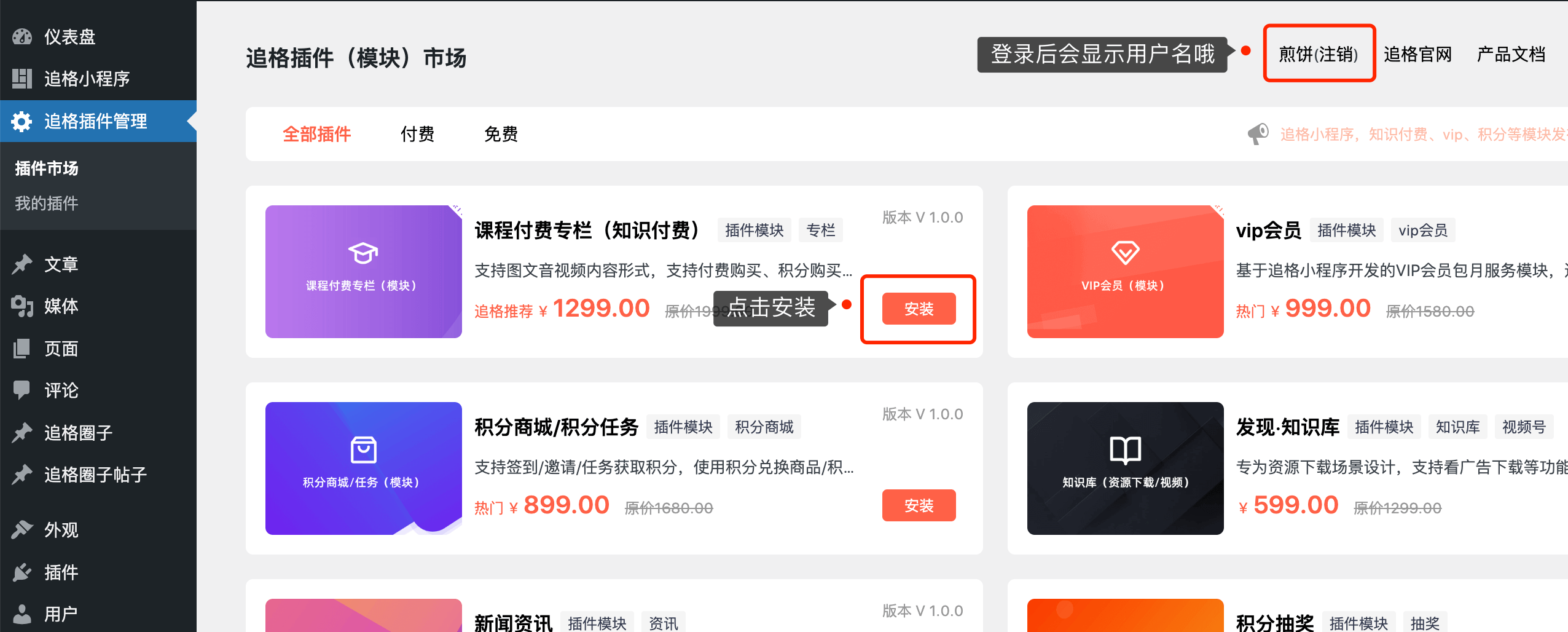
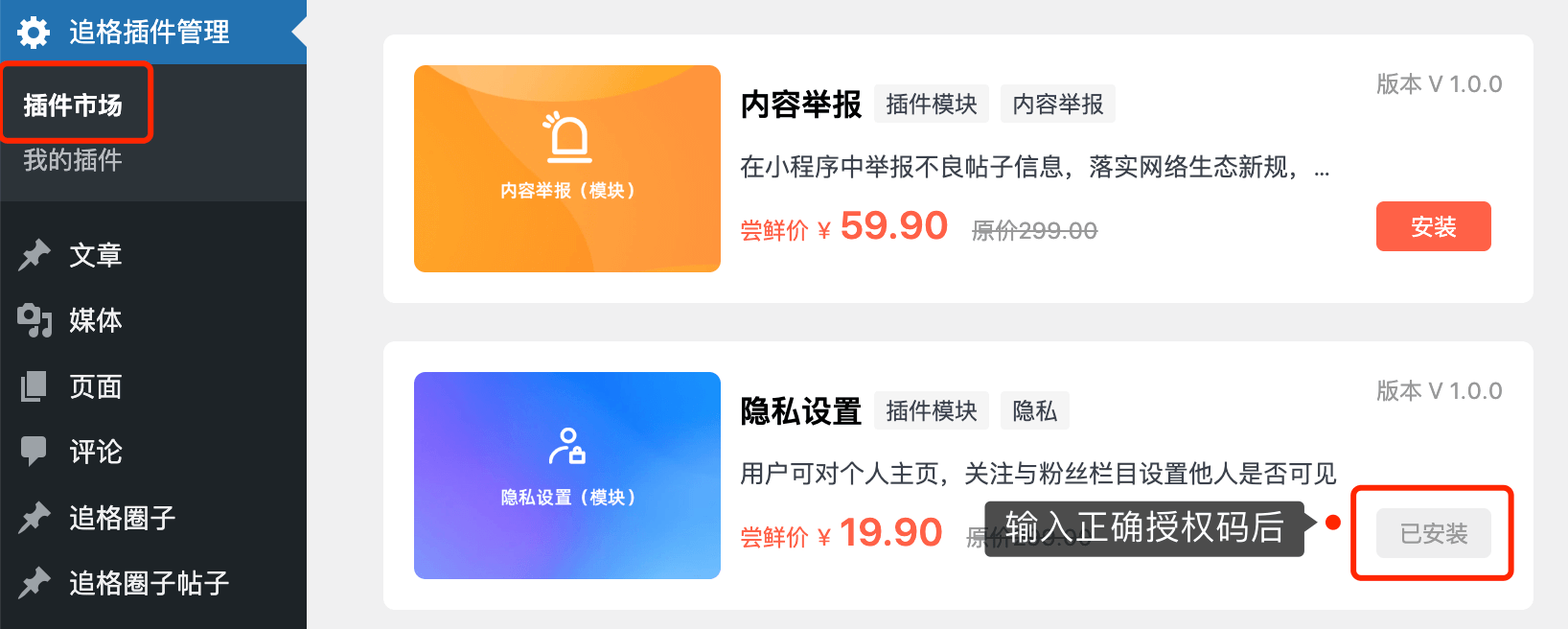
4、插件模块安装与获取插件授权码
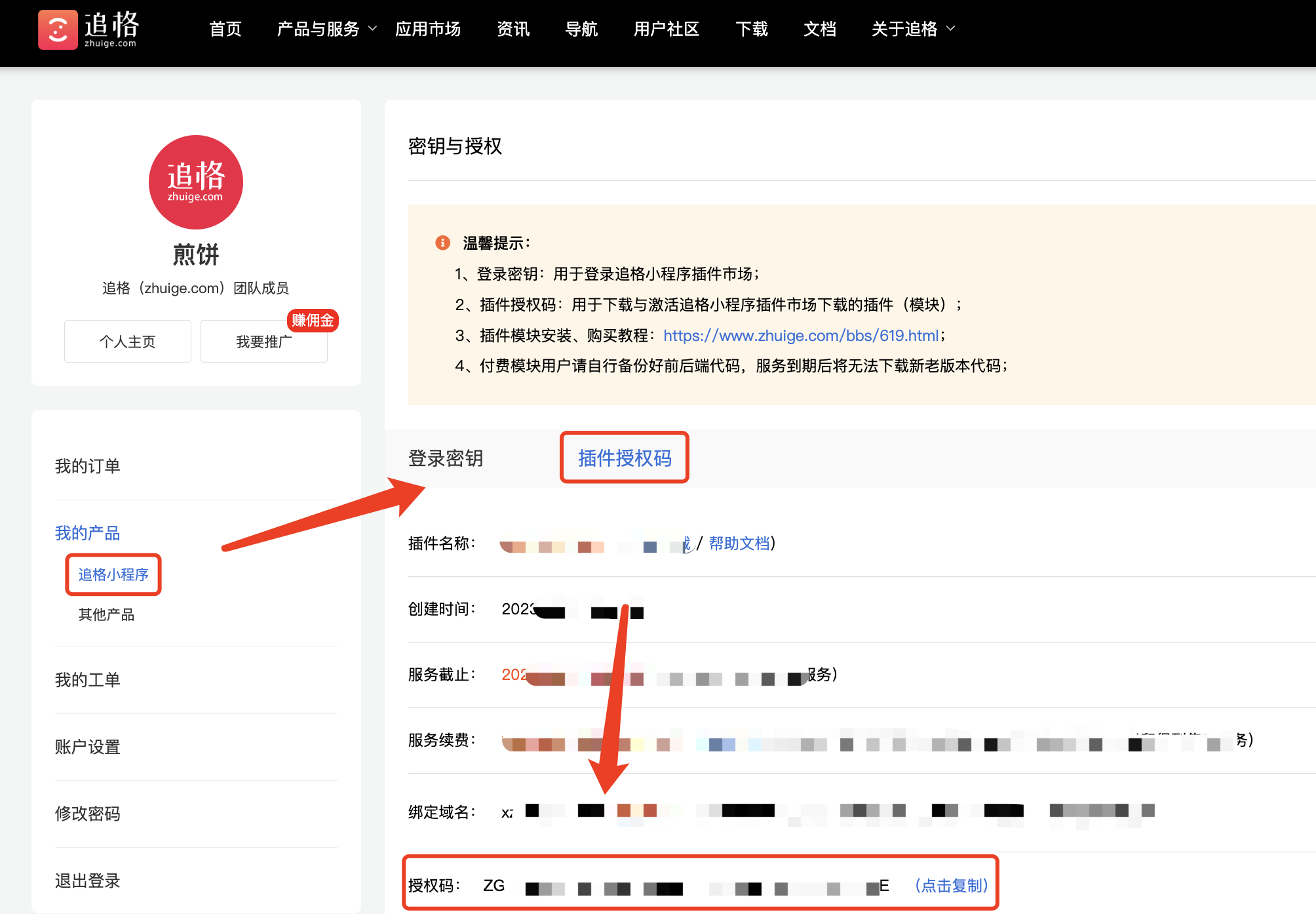
获取密钥登录后,选择所购买的插件模块点击安装,安装提示授权码见下下图:

获取授权码:https://www.zhuige.com/license_code.html

输入正确插件授权码后安装并提示已安装

5、插件模块管理
已安装的插件模块,可在我的插件中进行管理,如:启用、更新升级等操作

若有购买问题请联系售前微信客服:

wpzt主题使用追格资讯小程序开源版后 小工具侧边栏不显示处理方法
首先是因为框架不兼容导致的。
解决方法:
wpzt主题中的inc/framework文件整体复制到jiangqie-free-mini-program\admin文件的codestar-framework下,等于就是进行合并即可。
切记不是剪切,是复制一份过来,即可解决。
追格资讯小程序(开源版) V1.8.1视频号、上一篇下一篇功能发布
追格资讯小程序开源版(又称酱茄free),实现WordPress网站数据与小程序同步共享,简单的配置就能搭建自己的资讯/博客小程序。一套代码多端适用(微信端、百度端、QQ端、H5端)。
微信扫一扫体验

新版下载:https://www.zhuige.com/product/zxfree
安装文档:https://www.zhuige.com/docs/zxfree
V1.8.1 更新日志:
1、新增:支持打开视频号和视频号视频(视频号设置教程);
2、新增:文章详情增加上一篇下一篇;
3、新增:热榜上滑增吸顶悬停;
4、修复:业务域名分享出去后打不开的问题;
5、修复:全局变量使用方式;
6、其他:已知问题。
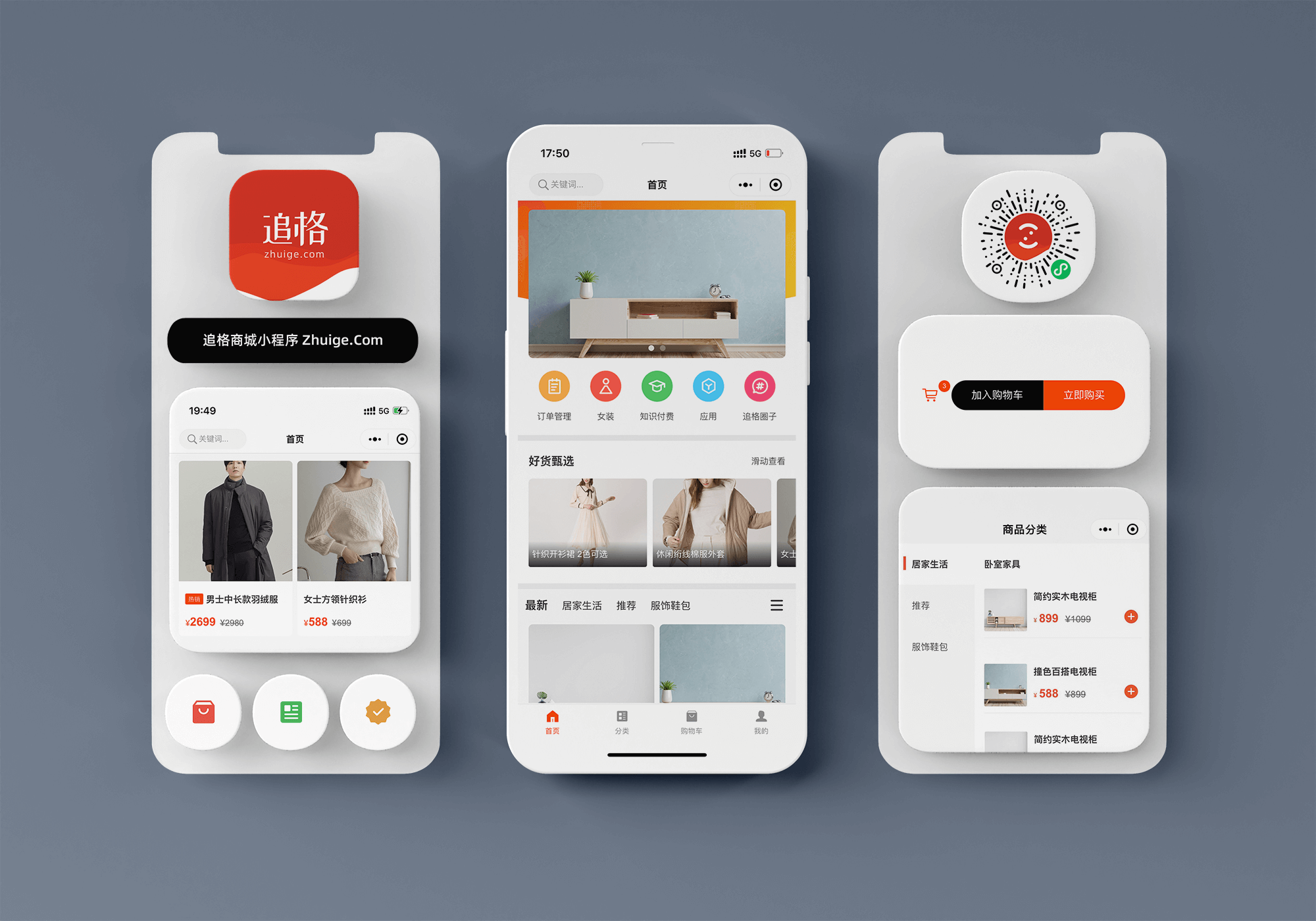
追格商城小程序(开源版)发布
基于WordPress和Uniapp进行开发的微信商城系统,代码无加密、无后门,简单配置即可发布!

追格商城小程序(开源版)遵循GPL V2.0开源协议发布。
我们借助了开源的力量,才得以快速构建出追格商城小程序(开源版),在此特别感谢他们: WordPress、Codestar、mp-html、Painter画板、Uni-app,以及其他未标记的开源及创意…

源码下载:https://www.zhuige.com/product/sc.html
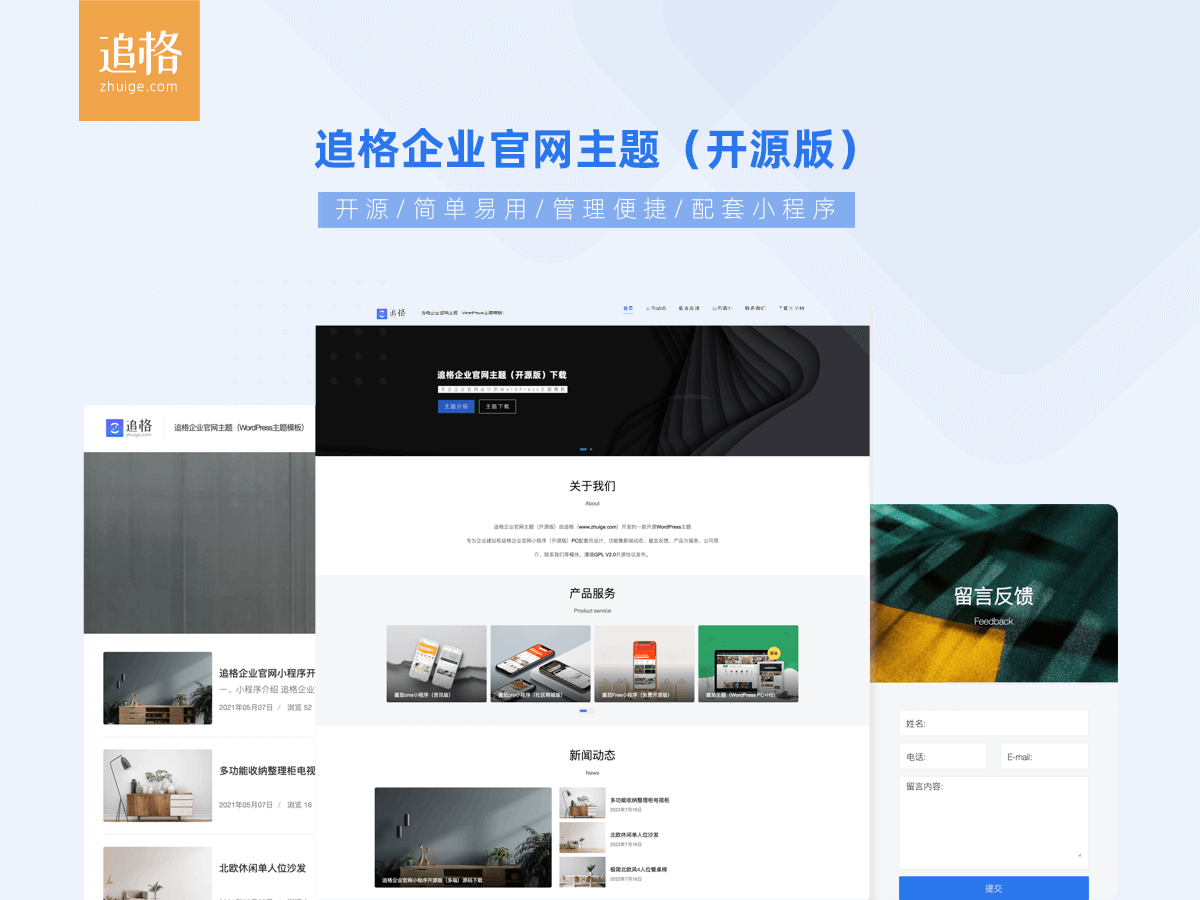
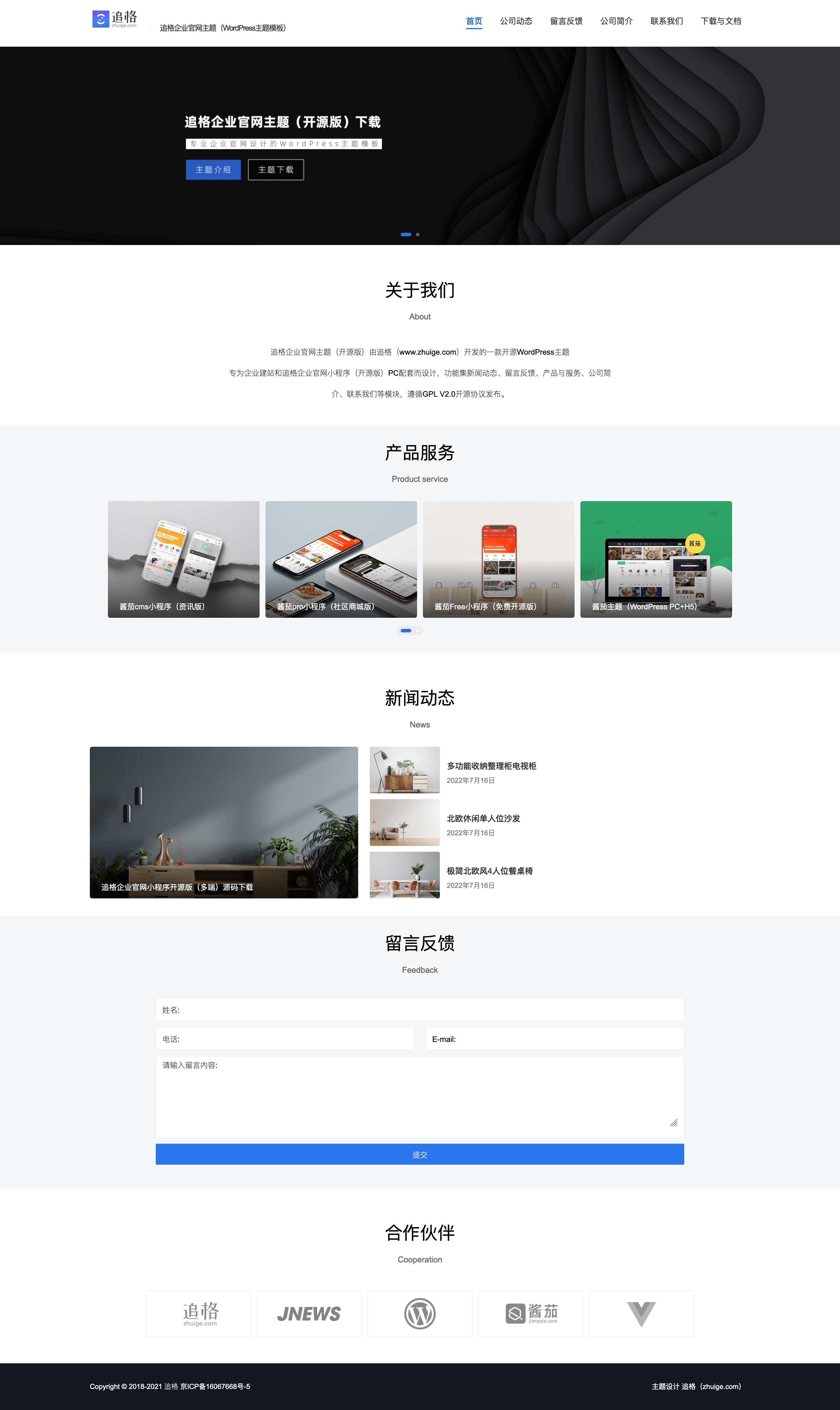
追格企业官网主题(开源版)WordPress主题 发布了...

追格企业官网主题(开源版)由追格开发的一款开源WordPress主题,专为企业建站和追格企业官网小程序(开源版)PC配套而设计,功能集新闻动态、留言反馈、产品与服务、公司简介、联系我们等模块,遵循GPL V2.0开源协议发布。
介绍与下载:https://www.zhuige.com/product/gwztfree.html
主题演示:https://ow.jiangqie.com/
开源协议与鸣谢
遵循GPL V2.0开源协议发布(协议连接 www.gnu.org/licenses/gpl-2.0.html)
我们借助了开源的力量,才得以快速构建出追格企业官网主题(开源版),在此特别感谢他们(排名不分先后):WordPress,JQuery,Layer.js,Codestar框架,Font Awesome
以及其他未标记的开源及创意…
下载使用前请详细阅读《免责声明》 免责声明 https://www.zhuige.com/about/5.html


酱茄资讯小程序Free 百度无法登录问题解决了
由于百度的swan.login此 API 已废弃, 所以把pages/login/login.js里的:
getLogin({success:function(n){swan.getLoginCode({success:function(n){t.code=n.code}})},
改成:
swan.getLoginCode({success:function(n){t.code=n.code},
【安装文档丨常见问题】追格资讯小程序(酱茄cms)
【安装文档丨常见问题】酱茄主题Free(开源版)
温馨提示:如下文无法找到所需答案,不妨看看“常见问题” 或加微信后群聊!

主题下载:https://www.zhuige.com/product/ztfree.html
常见问题 (持续更新中)
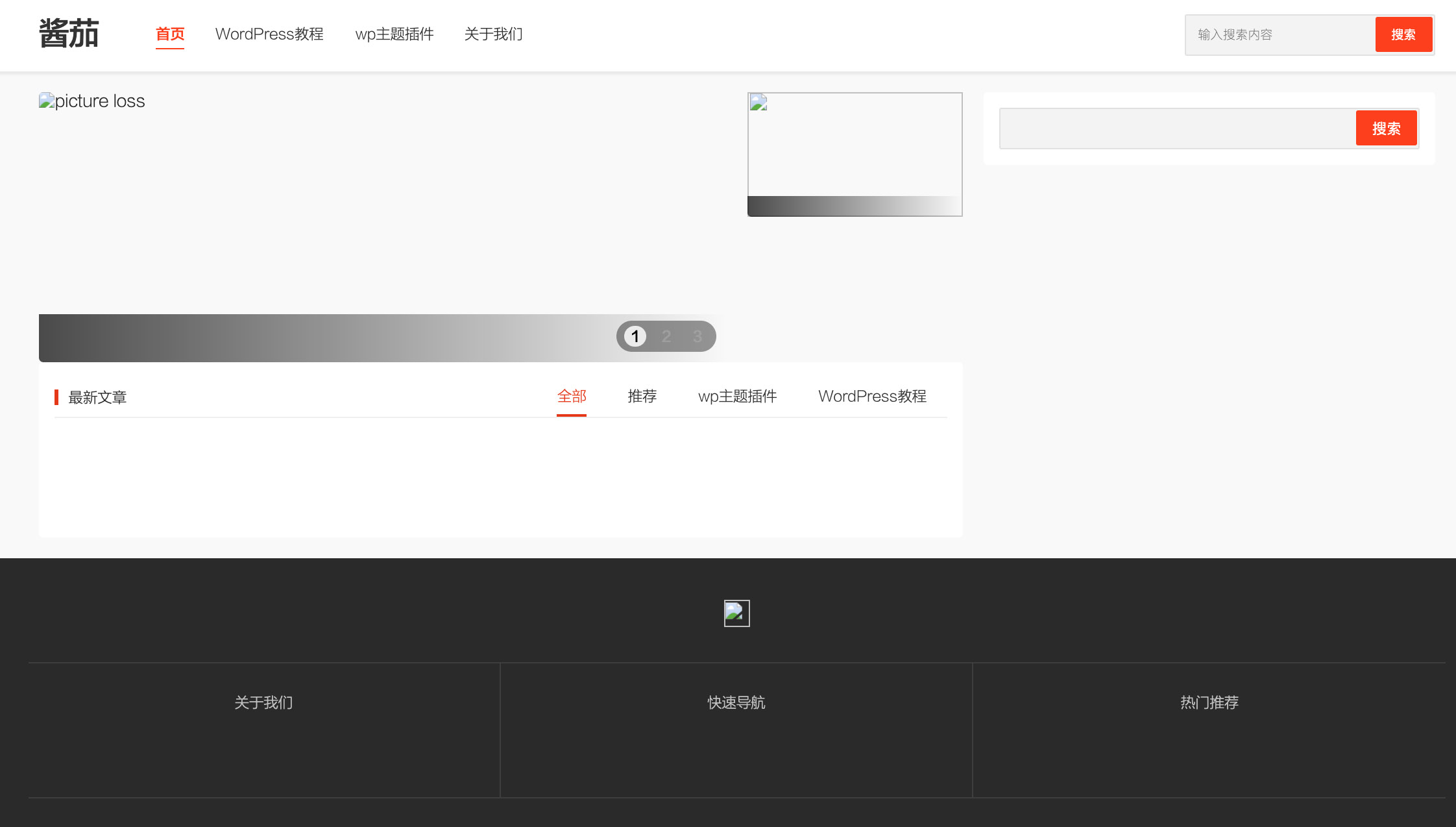
2、LOGO规格:演示为例:248x186,logo自适应,根据自己需求设置;
3、为什么有两个搜索框:顶部搜索框是固定的,右侧边栏可到wp后台-外观-小工具中自定义;
4、WordPress怎么查看分类、标签、用户、分类、页面的ID
安装文档
一、主题安装
方法1:下载的压缩包先解压 → 重新压缩jqfree为zip → wp后台 → 外观/主题/添加 → 上传安装并启用;
方法2:当然也可以FTP上传到/wp-content/themes目录中,然后wp后台外观中启用。
二、主题配置
主题安装启用后可能是下面这个样子,莫慌,继续往下看。

1、菜单设置
wp后台 → 外观 → 菜单 → 添加菜单 → 显示位置(主菜单);
2、右边栏设置
wp后台 → 外观 → 小工具 → 把自己想要的小工具推拽到相应位置即可;
3、LOGO设置
wp后台 → 酱茄Free主题 → 基础设置 → 上传logo和ico(png、jpg均可);
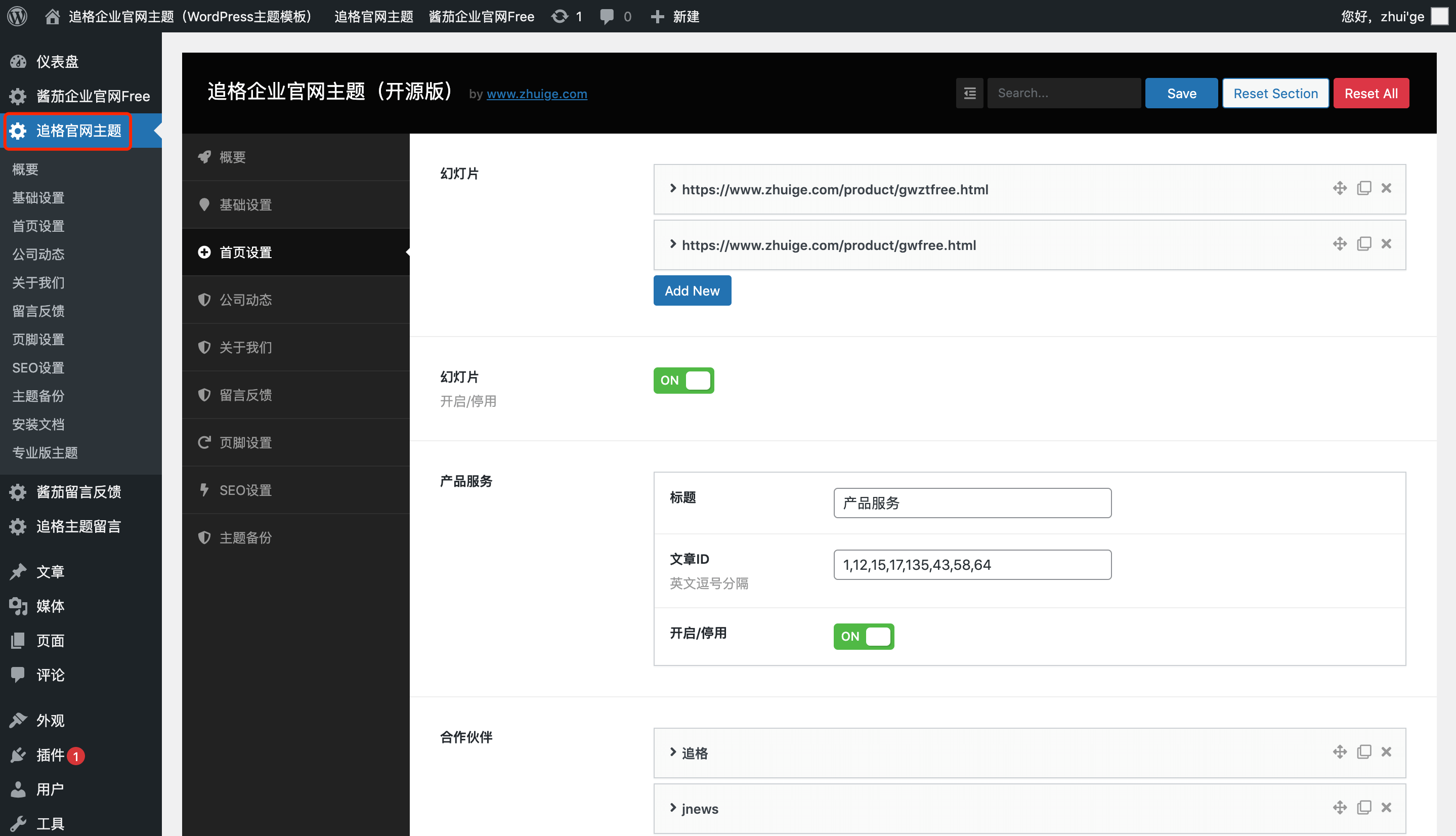
4、幻灯片设置
wp后台 → 酱茄Free主题 → 首页设置 → 幻灯片设置(设置3张)、幻灯片广告(设置2张);
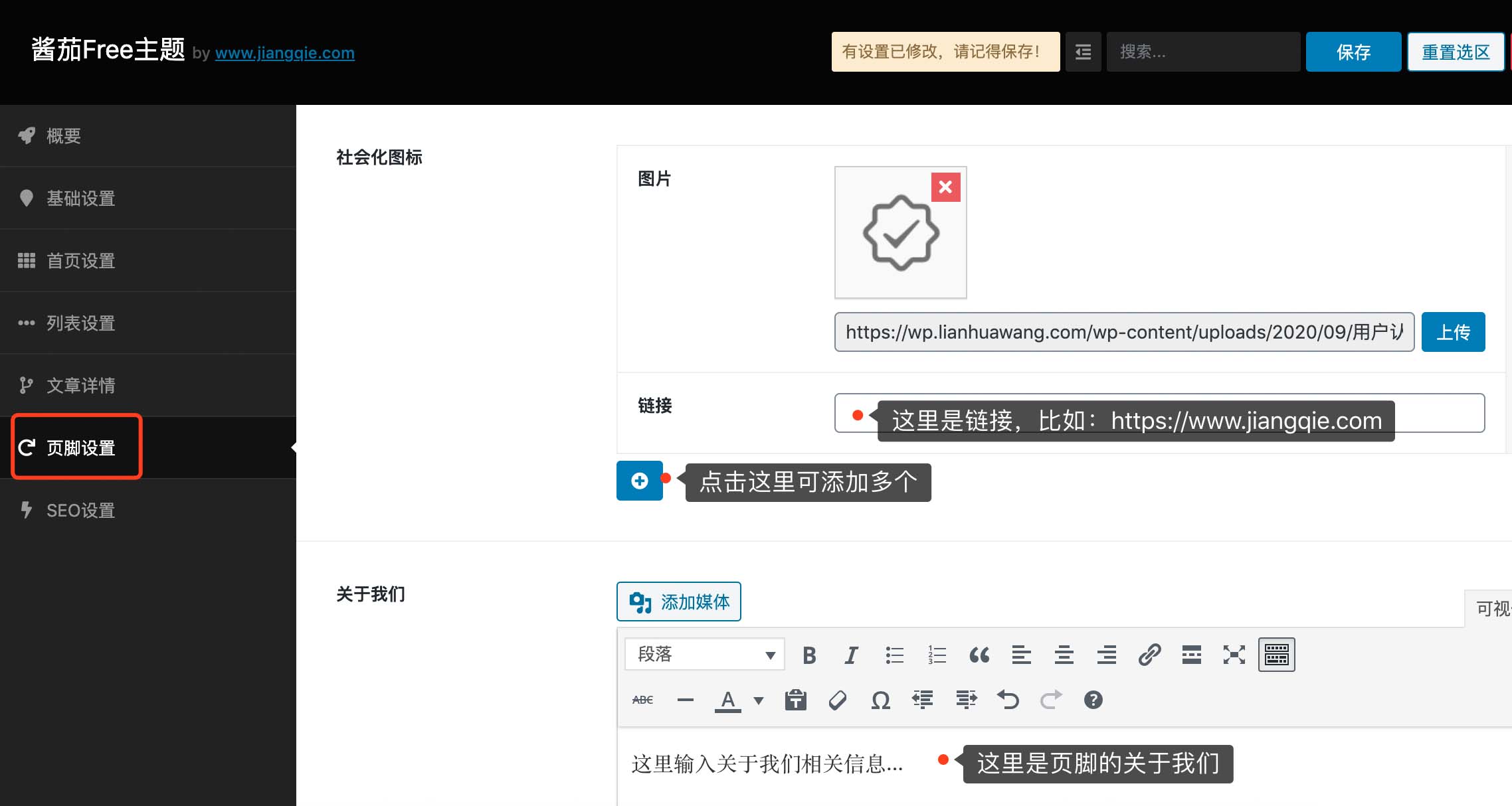
5、页脚设置
wp后台 → 酱茄Free主题:
5.1 → 社会化图标、关于我们

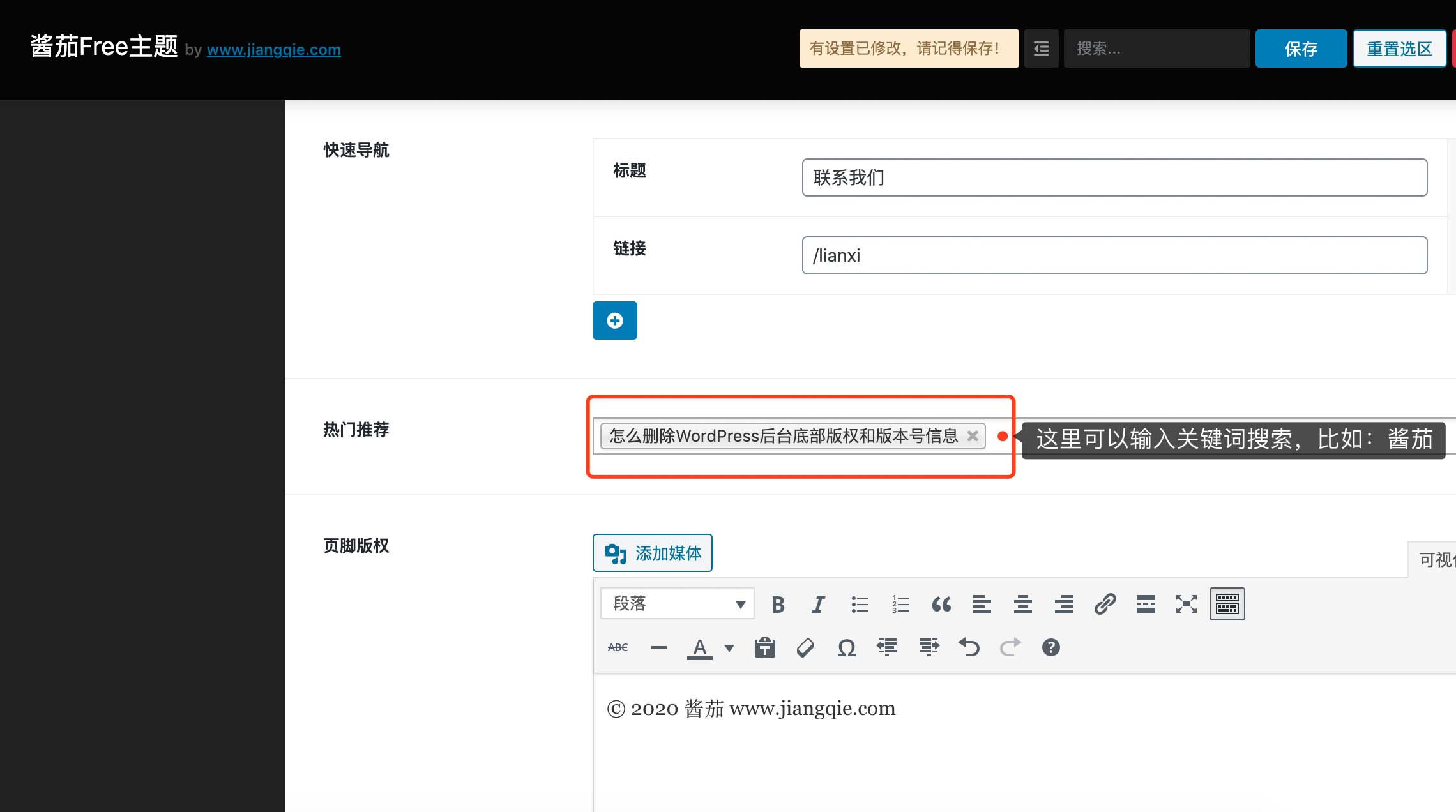
5.2 → 快速导航、热门推荐、版权信息设置

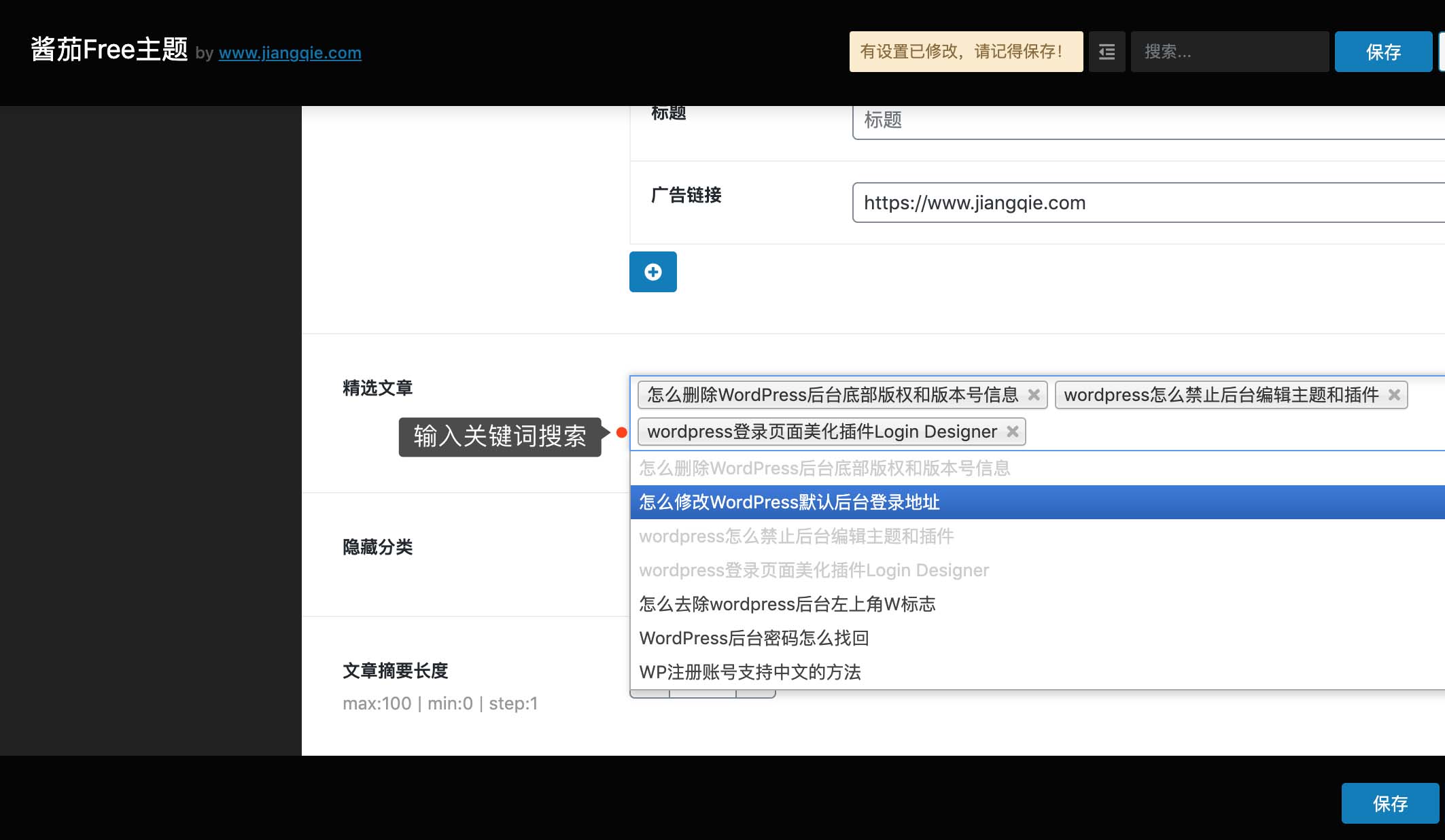
6、精选文章设置
wp后台 → 酱茄Free主题 → 精选文章

三、其他配置
1、赞赏码设置
wp后台 → 酱茄Free主题 → 文章详情 → 打赏图片(规格300x300);
2、SEO设置
wp后台 → 酱茄Free主题 → SEO设置 → 标题、关键词、描述;
3、文章摘要长度设置
wp后台 → 酱茄Free主题 → 首页设置 → 文章摘要长度(输入字数即可);
四、单页配置
1、友情链接(网址导航)设置
1.1、wp后台 → 页面 → 新建页面 → 标题“友情链接,固定链接如links” → 右边模板选择 → 酱茄友情链接;
1.2、友链添加:wp后台 → 链接(添加个分类如好站);添加链接:名称、web地址、图像描述、分类、底部的高级(图像链接);
1.3、右侧边栏友情链接:外观-链接-链接(拖拽到相关边栏上)-按需设置即可。
2、标签聚合设置
wp后台 → 页面 → 新建页面 → 标题“标签云,固定链接如tags” → 右边模板选择 → 酱茄标签云;






