版块:轻社区
追格轻社区交流板块,产品已下线!
风五浪
海鸣
林楠
追格轻社区小程序换成圈子小程序后原WooCommerce插件如何删除数据
WooCommerce插件在后台禁用和删除后,数据库里还有很多WooCommerce的表和数据,有啥更傻瓜一点的办法处理吗?
追格官方小助手
追格轻社区小程序(酱茄pro)V2.1.8更新发布
Hi,追格轻社区小程序V2.1.8,主要针对上一个版本遗留的问题做了优化。
比如:
手机号无法验证的问题
webview打开显示白屏问题等
新增登录页用户协议和隐私声明配置功能等
详见更新日志:https://www.zhuige.com/docs/sq/84.html
新版下载:用户中心→下载中心
若无下载入口可能是更新服务可能已到期,有疑问或续费可联系客服。
初装/更新必看:https://www.zhuige.com/docs/sq/56.html
追格官方小助手
小姜同学
追格_咖小啡
大狐狸
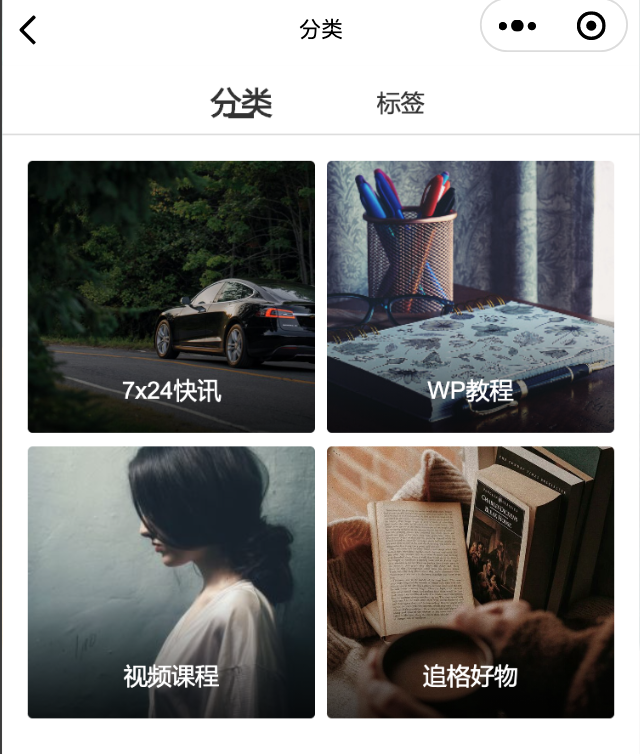
【教程】追格知识付费小程序"文章分类"左右图改大图教程
追格知识付费小程序分类页我们可以通过仅修改css改变显示效果,下图为原始界面。

1、打开追格知识付费小程序的category.vue在页面中找到css
.jiangqie-topic-type {
width: 49%;
margin-right: 2%;
position: relative;
}2、然后按以下代码进行修改,修改样式如下:

//注释的是原始css,便于大家参考未做删除,具体调整后的css代码如下:
.jiangqie-topic-type {
// width: 49%;
// margin-right: 2%;
width: 100%;
position: relative;
}
.jiangqie-topic-type:nth-child(2n) {
margin-right: 0;
}
.jiangqie-topic-type image {
width: 100%;
// height: 320rpx;
height: 240rpx;
border-radius: $Q-radio;
}
.jiangqie-topic-type view {
// position: absolute;
// height: 140rpx;
// line-height: 180rpx;
height: 100rpx;
line-height: 60rpx;
// color: $Q-gradual-text-color;
text-align: center;
width: 100%;
bottom: 16rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
// border-radius: 0 0 $Q-radio $Q-radio;
// background: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.7));
}对比原始css大家可以更好的了解如何基于现有结构,通过调整css来修改UI,可以结合自己项目情况,将原始界面和修改后的界面混合,改成其他的展示形式。
相关推荐:
追格知识付费小程序发现页分类tab选中状态修改教程
大狐狸
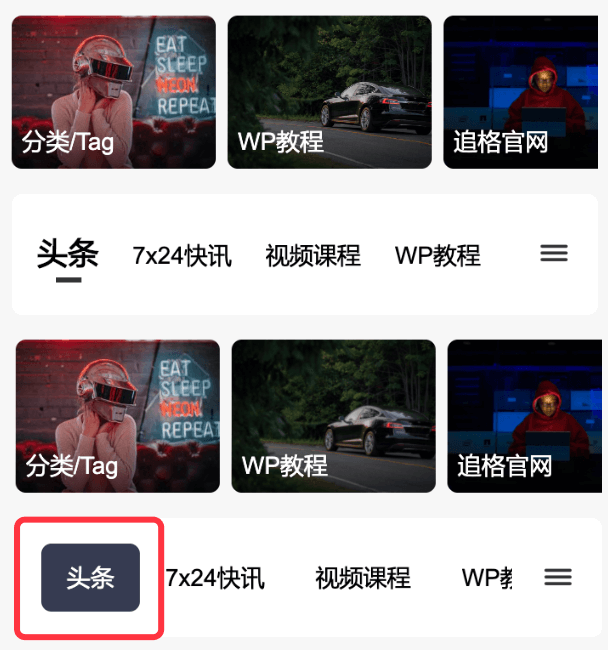
【教程】追格知识付费小程序发现页分类tab选中状态修改
追格知识付费小程序发现页的的分类tab选中状态是字体放大,加粗,底部加横线,我们可以通过仅修改css,让选中状态更加强化。

打开追格知识付费小程序的discover.vue在页面中找到css
.jiangqie-tab-nav view {
padding: 0 40rpx 0 0;
}
然后进行修改,和补充新css即可以实现,代码如下
.jiangqie-tab-nav view {
// padding: 0 40rpx 0 0;
padding: 0 30rpx;
}
.zhuige-tab-box .jiangqie-tab-nav view {
position: relative;
z-index: 2;
}
.zhuige-tab-box .jiangqie-tab-nav view.jiangqie-tab-on view {
color: #FFFFFF;
}
.zhuige-tab-box .jiangqie-tab-nav view.jiangqie-tab-on::after {
background: #363A51;
margin-top: 0;
width: 100%;
height: 80rpx;
border-radius: 12rpx;
z-index: 1;
}
.jiangqie-tab-on {
font-weight: 300;
font-size: 28rpx;
}这里仅是分享一下思路,大家可以结合自己项目实际设计,做更多的优化和调整。比如可以去掉整个tab背景色块,或者更换选中状态的展示,换成渐变色,改变色块形状,大小,这些都可以通过css来实现。