大部分小程序,需要发起至少一次网络请求,并调用setData,才能完成整个页面的最终渲染。如果能优化该环节,页面的渲染时间将会大大缩短。
一般的,都是把第一次网络请求放在App.onLaunch或者Page.onLoad中。但是,在这两个地方发起网络请求都有一些副作用。
如果在App.onLaunch中请求主数据,那么每个页面的请求逻辑都需要在放在App的生命周期中,这样不仅造成了逻辑的耦合,也将一定程度影响初始数据initData的发送,继而拖慢渲染层的初次渲染。
如果在Page.onLoad中请求主数据,那么必须要等到第一次渲染完成之后才能请求主数据,时机比较晚。
Page.onInit 应运而生。
百度小程序提供一种页面级别的生命周期Page.onInit。
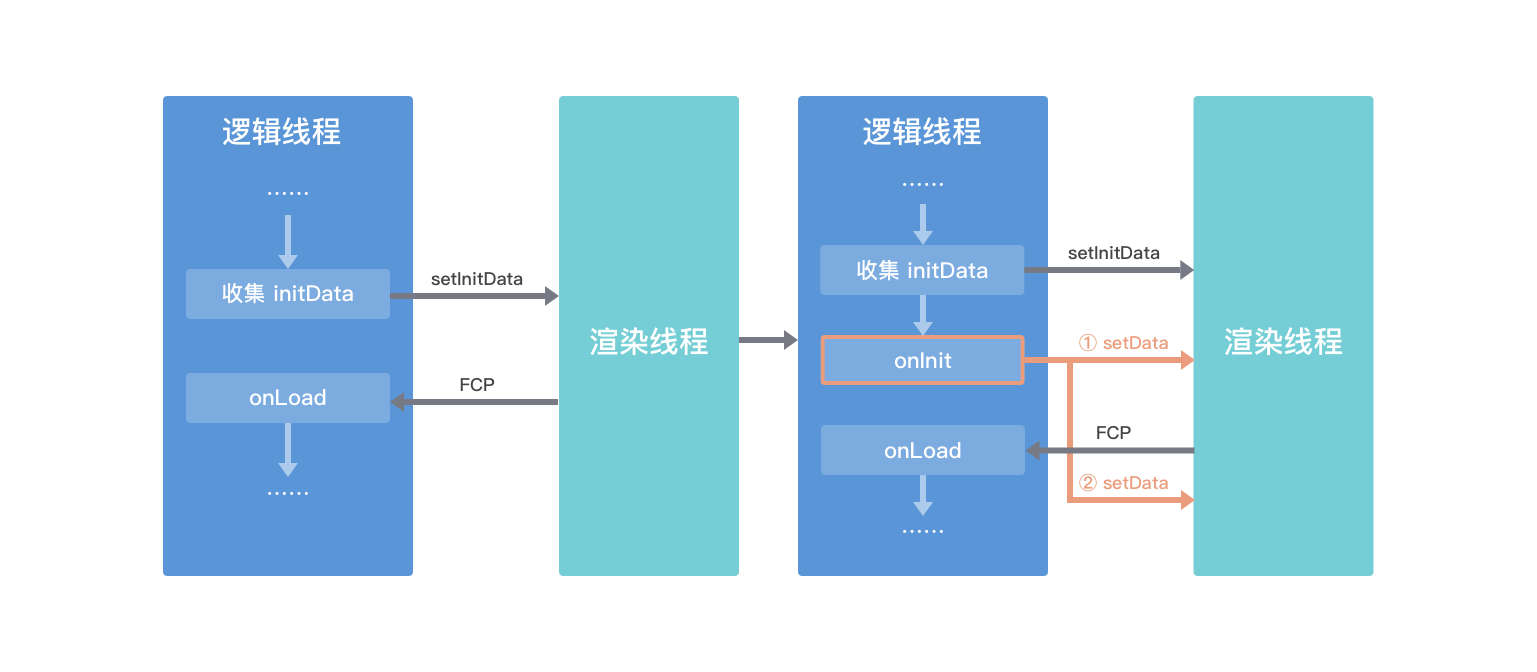
该生命周期的执行时机介于App.onLaunch和Page.onLoad之间。具体的执行时机可参考下图,百度小程序是在setInitData之后立即执行Page.onInit()。

需要注意的是,在Page.onInit函数中不能操作页面元素,因为此时页面元素还没有被构建出来。



暂无评论,抢个沙发...